 考えている人
考えている人Googleアナリティクスってなんだろう?
設定の方法が難しそう。
GoogleアナリティクスとWordPressの設定に悩んでいる方へ、この記事は画像付きで連携方法を分かりやすく解説します。
本記事を読むことで、簡単に設定が完了し、サイトのアクセス解析がスムーズに行えるようになります。
初めてgoogleアナリティクスを導入する方法と、さらに旧アナリティクス(ユニバーサルアナリティクス UA)からGA4への移行方法も解説しているので、安心して進められますよ。
是非お役立てください。
すでにユニバーサルアナリティクス(UA)を導入している方は、旧アナリティクス(UA)からGA4への移行方法まで飛ばしてご覧ください。
まだ、WordPressでブログを開設していないという方は、開設まで10分!初心者向けWordPressブログの始め方「超」入門の記事をチェックしてみてください。


Googleアナリティクスとは?


Googleアナリティクスは、無料で使えるアクセス解析ツールです。
簡単に言えば、次のようなことが分かります。
- 訪問者数やページ閲覧数
- 訪問者の居住地や使っているデバイス
- どの時間帯にアクセスが多いか
- どの記事が人気か
特に、ブログ運営者にとっては、以下の情報が役立ちます。
- 月間PV数の推移
- 人気記事の特定
Googleアナリティクスは、スマホアプリでも管理でき、リアルタイムレポートでサイトの健康状態をチェックできます。
次の章から、GoogleアナリティクスGA4の導入手順を解説していきますね。
Googleアナリティクスには2種類あります。
- ユニバーサルアナリティクス(UA)
- googleアナリティクス4(GA4)
※ユニバーサルアナリティクスでは、2023年7月1日から新規データ取得をできなくなるため、GA4の設定をしておきましょう。
そのため、今回初めてアナリティクスを設定する方は、GA4だけの設定だけでいいでしょう。
UAの設定しかできていない人は、旧アナリティクス(UA)からGA4への移行方法まで飛ばしてご覧ください。
Googleアナリティクス(GA4)の初回設定方法


Googleアナリティクス(GA4)の初回設定方法をご紹介します。
ウェブサイトのアクセス状況を把握し、効果的な改善を図るためには、Googleアナリティクスが必須です。
この章では、導入方法をステップごとに分かりやすく説明しているので、初心者の方でも簡単に設定できるようになります。
ステップ①からステップ⑤までの設定手順を順番に進めることで、あなたのWordPressサイトとGoogleアナリティクスを簡単に連携させることができます。
- ステップ①Googleアカウントを作る
- ステップ②googleアナリティクスのアカウントを作る
- ステップ③アナリティクスで測定IDを取得する
- ステップ④WordPressテーマで簡単設定
- ステップ⑤GoogleアナリティクスとWordPressの連携確認
上記以外の連携方法2つも紹介します。
- 別の連携方法①googleタグマネージャーで設定
- 別の連携方法②Googleタグをheadタグに埋め込む
では、進めていきましょう。
ステップ①Googleアカウントを作る
Googleアナリティクス(GA4)を利用するためには、まずGoogleアカウントが必要です。
Googleアカウントを作成することで、さまざまなGoogleサービスを一元管理でき、効率的に活用することが可能です。
Googleアカウントの作成は簡単で、以下の手順で進めることができます。
まずは、下記の画面になったら、「アカウントを作成する」をクリックします。


ログイン画面になったら、
- 「アカウントを作成」をクリック。
- 「個人で使用」をクリックしてください。
次の画面に進みます。


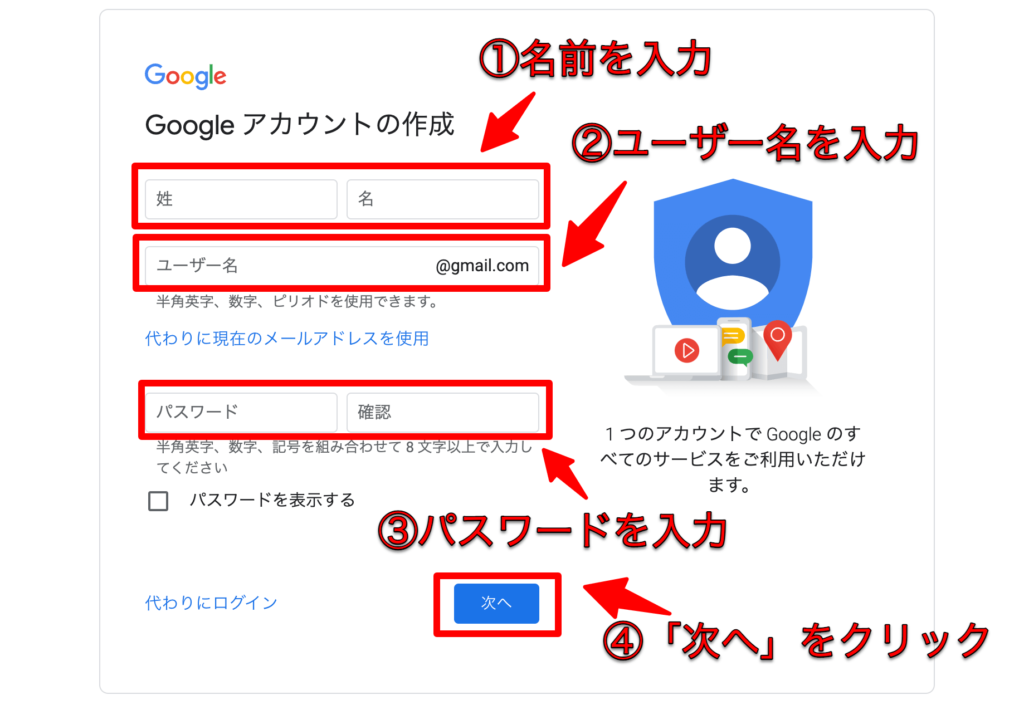
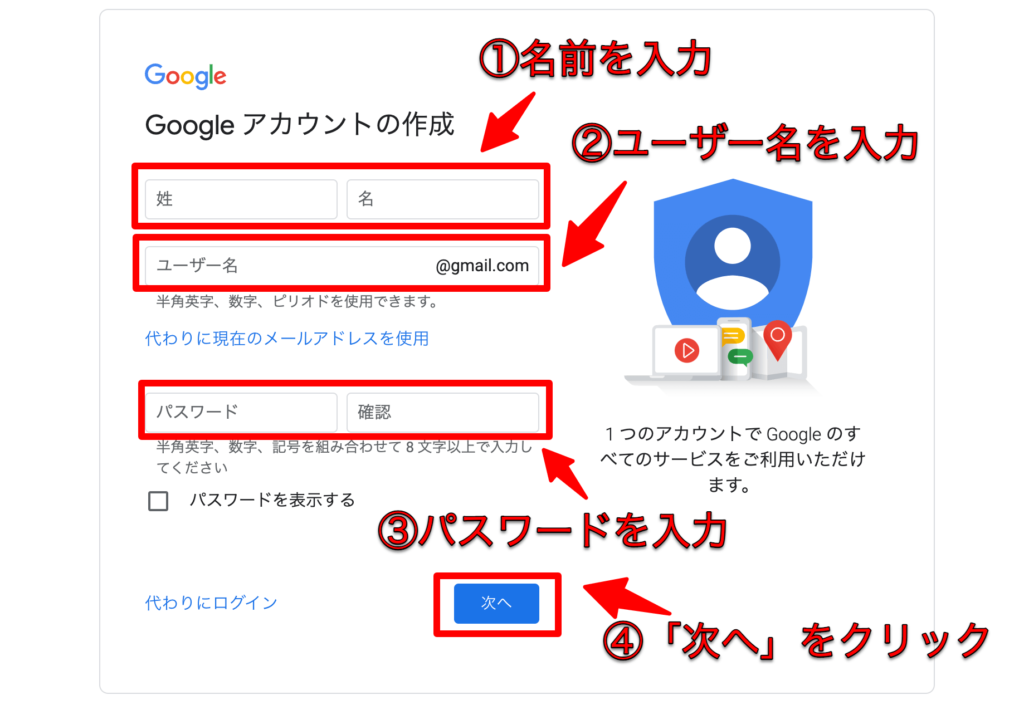
次は、ユーザー情報を入力していきます。
- 名前を入力
- ユーザー名(メールアドレス)
- パスワードを設定する
①〜③の入力が済んだら、「次へ」をクリックしてください。


続いて、非公開のアカウント情報を入力していきます。
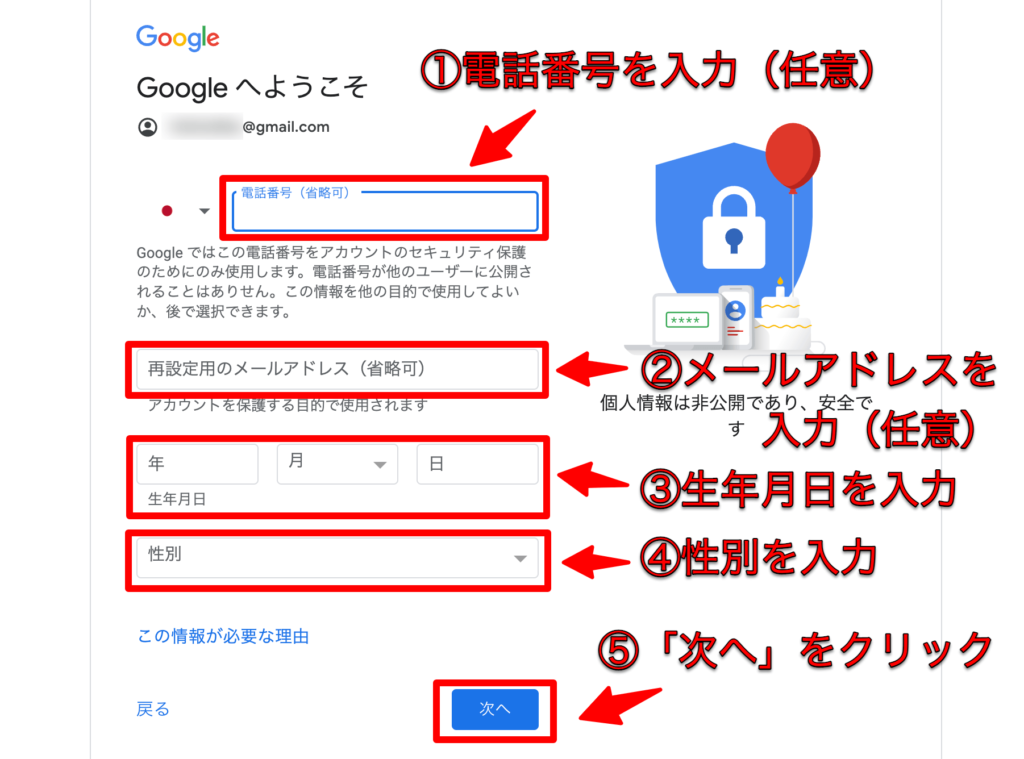
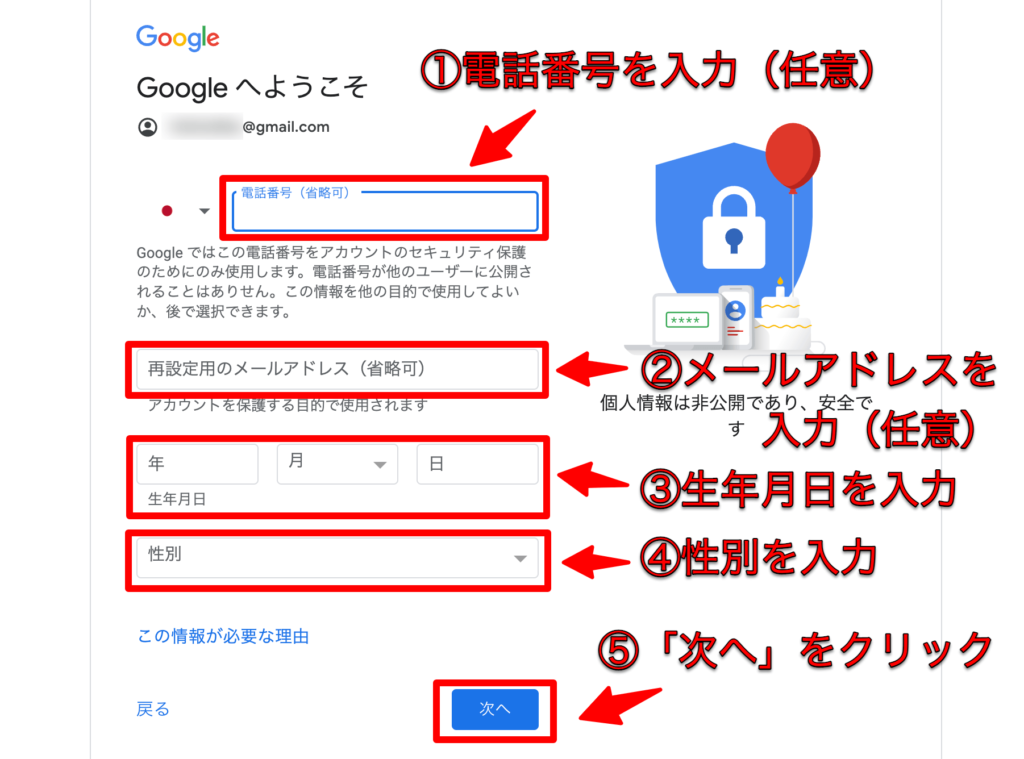
下の画像のように
- 電話番号を入力(任意)
- メールアドレスを入力(任意)
①、②は省略可能なので入力しなくても大丈夫です。 - 生年月日を入力
- 性別を入力
- 「次へ」をクリック


この後、Googleの利用規約を確認後、「同意する」をクリックします。
以上でgoogleアカウントの作成は完了です。
ステップ②googleアナリティクスのアカウントを作る
次はGoogleアナリティクスのアカウントを作成していきましょう。
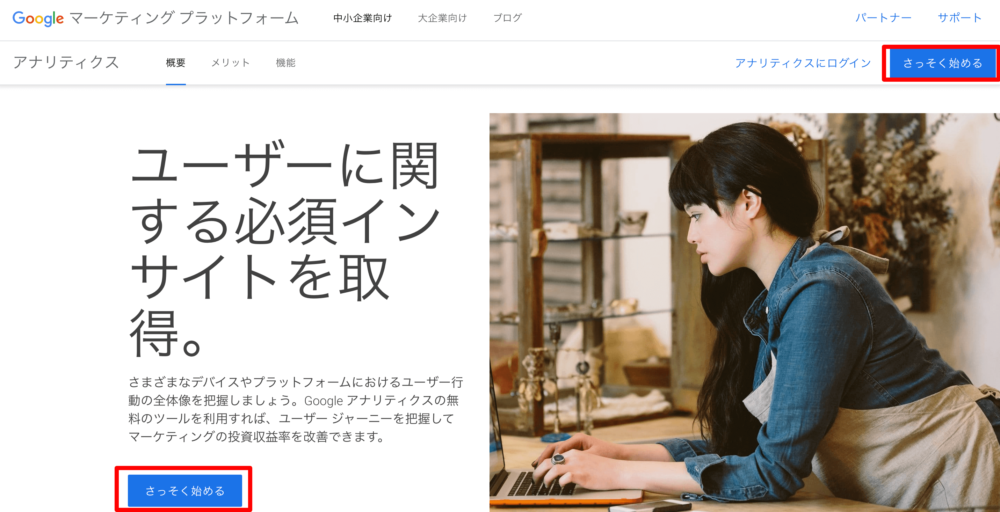
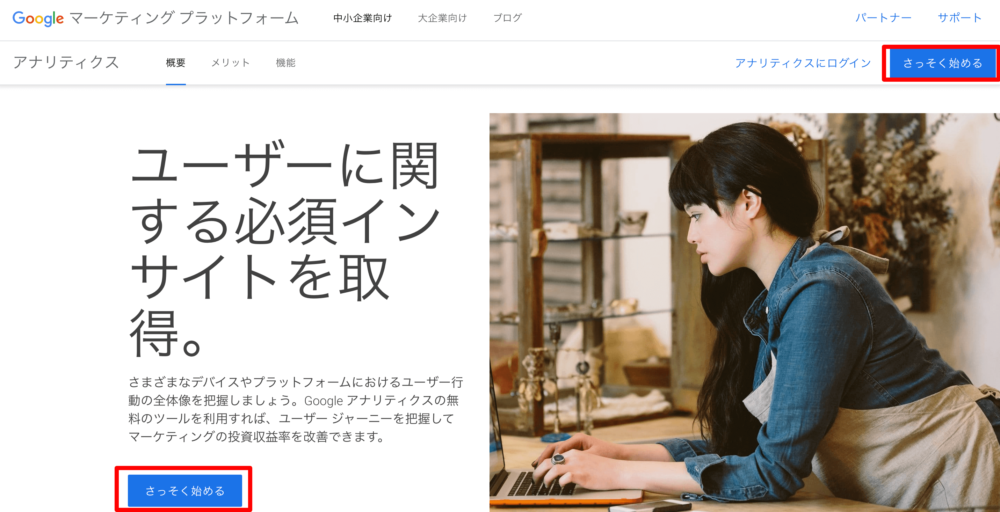
まずは、Googleアナリティクスのページに移動します。
下の画面にアクセスできたら、「さっそく始める」をクリックします。


Googleアナリティクスのアカウント作成ページにアクセスできたら、必要事項を入力していきましょう。
- アカウント名を入力(ブログ名など任意の名前を入力)
- チェック項目は、そのままで「次へ」をクリック


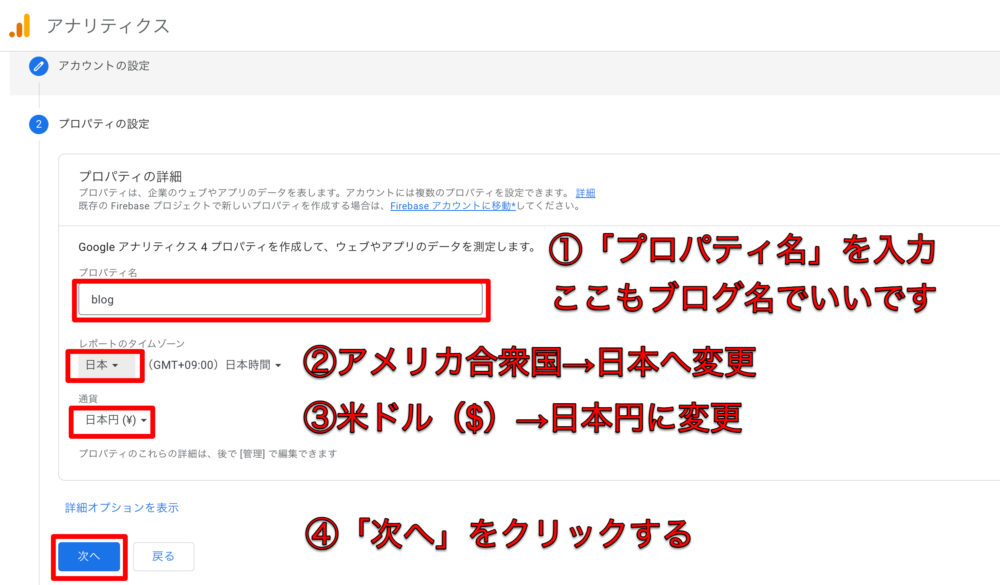
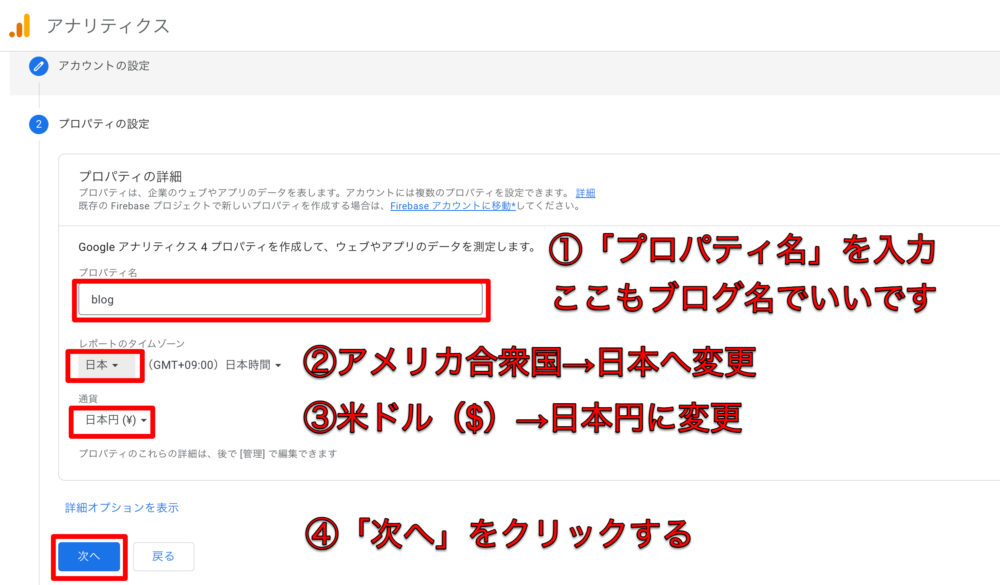
次はプロパティの設定をしていきます。
- 「プロパティ名」を入力する(ブログ名でOKです)
- レポートのタイムゾーンを「日本」に変更
- 通貨を「日本円」に変更
- 「次へ」をクリックする


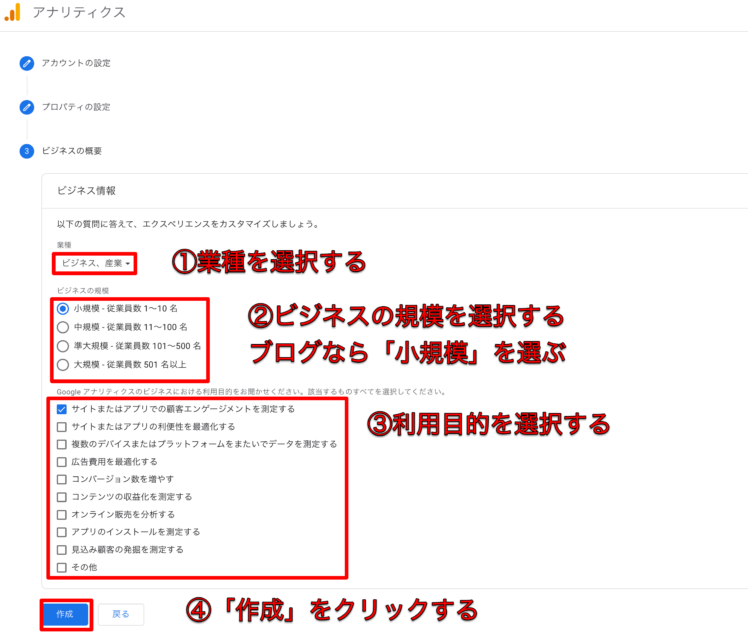
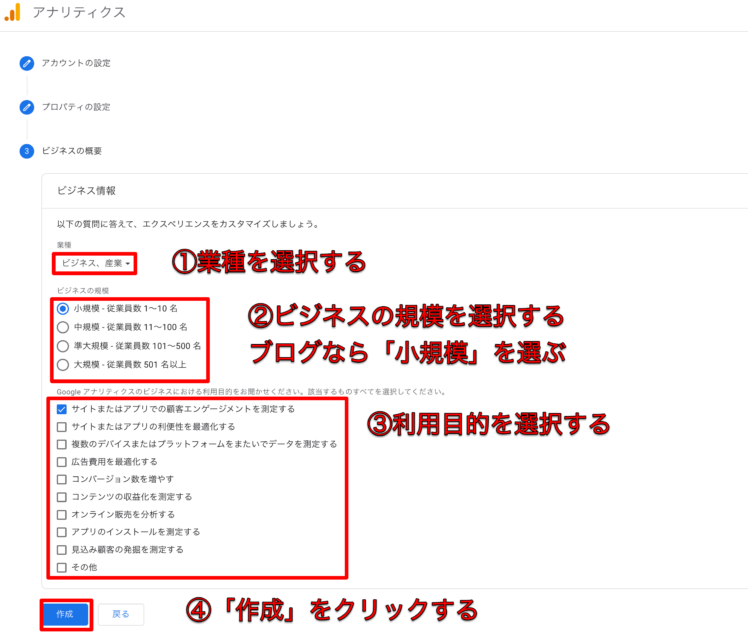
次は、ビジネスの概要を入力していきます。。
- 業種を選択する(ビジネス、産業でOKです)
- ビジネスの規模を選択する(小規模で大丈夫です)
- 利用目的を選択する
- 「作成」をクリックする


以上でGoogleアナリティクスのアカウント作成は完了です。
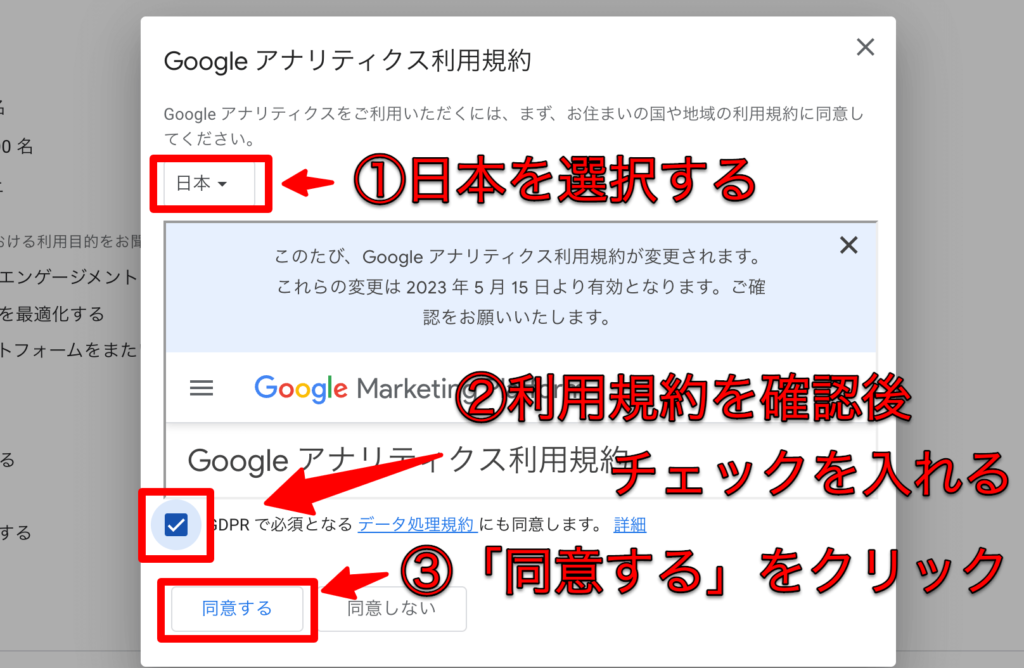
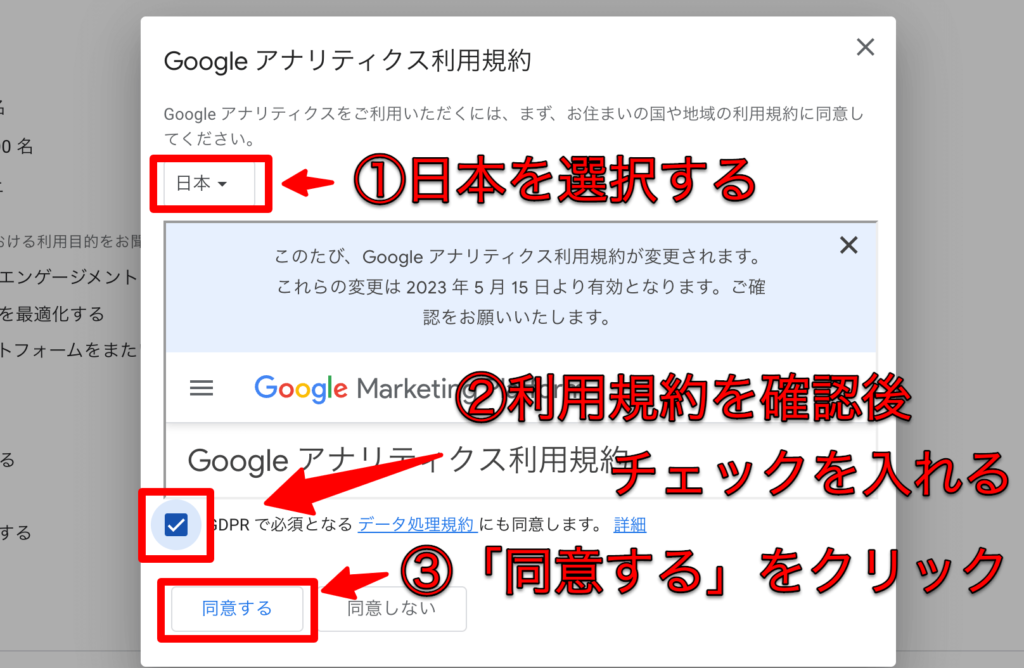
最後に利用規約が表示されるので、
- 日本を選択する
- 利用規約を確認後チェックを入れる
- 「同意する」をクリック


ステップ③アナリティクスで測定IDを取得する
Googleアナリティクスのアカウントを作成したら、次に測定IDを取得しましょう。これがあることで、あなたのサイトに訪れるユーザーのアクセスデータを追跡できるようになります。手順は以下の通りです。
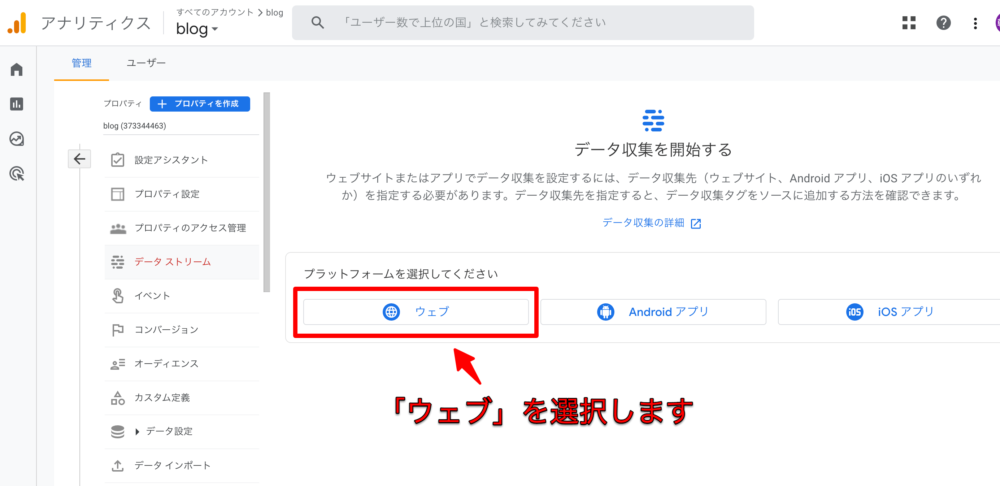
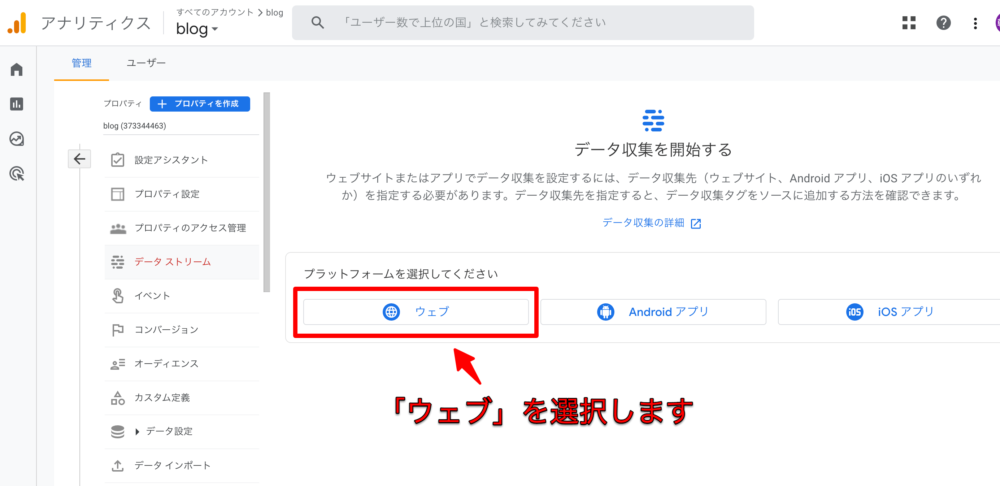
まずは、データストリームの設定をしていきましょう。
・データストリーム→「ウェブ」を選択します。


ウェブストリームを設定します。
- ブログのURLを入力
- ストリーム名を入力(ブログ名でOK)
- 「ストリームを作成」をクリックする


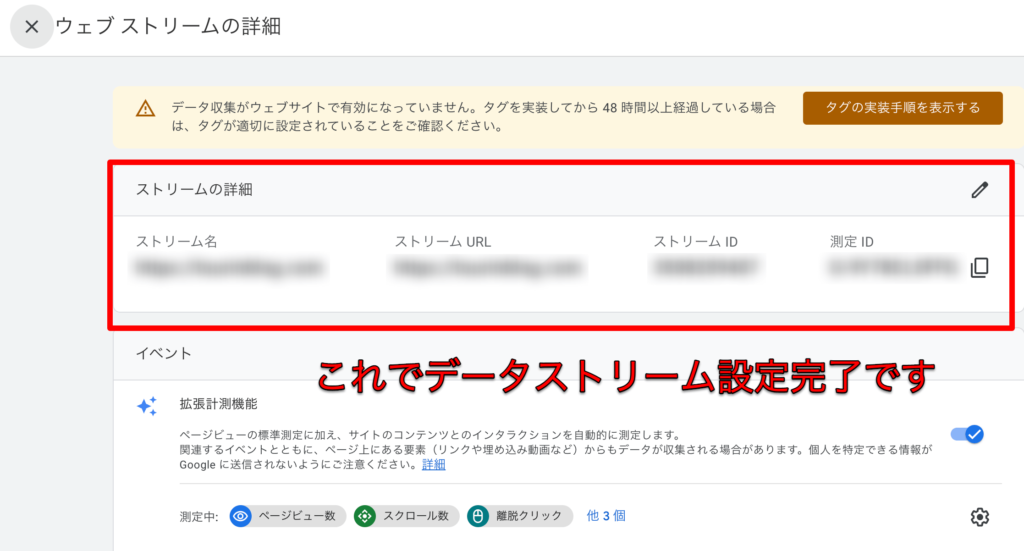
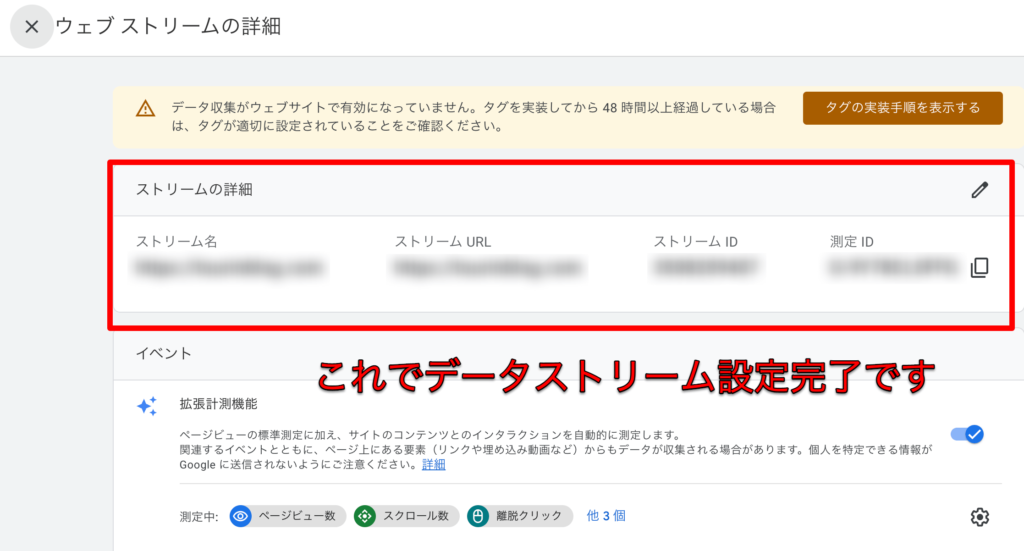
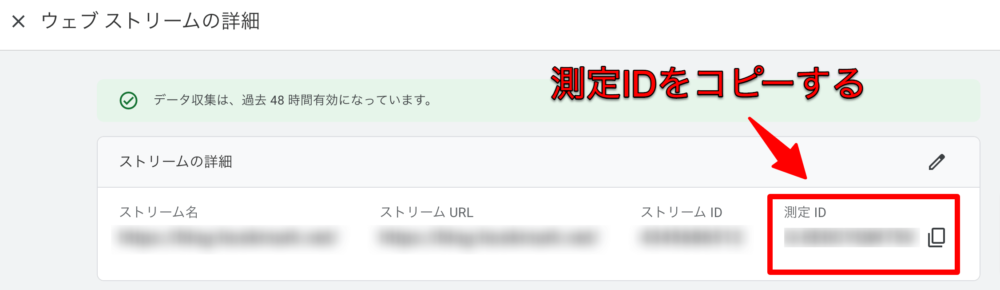
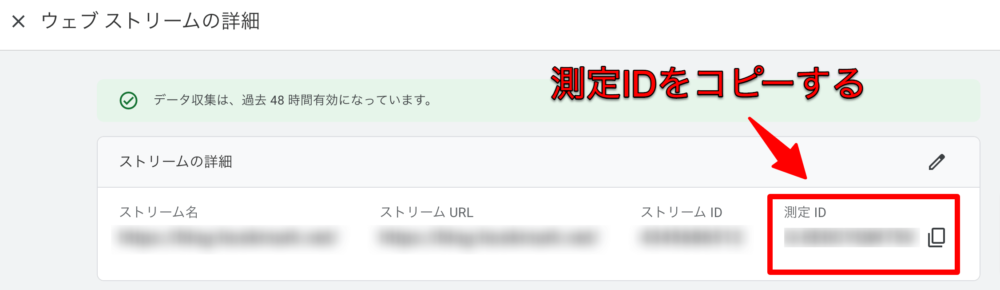
下の画像のようにストリームの詳細、「ストリーム名」「ストリームURL」「ストリームID」「測定ID」が確認できれば設定完了です。


設定が済んだら、WordPressとGoogleアナリティクスを連携させていきましょう。
上の画像の「測定ID」を使っていくので、コピーしておいてくださいね。
ステップ④WordPressテーマで簡単設定
WordPressのテーマを使って、簡単にGoogleアナリティクス(GA4)の設定を行いましょう。
多くのテーマには、アナリティクスのコードを挿入する専用の場所が用意されています。
今回は無料テーマの「Cocoon」と有料テーマの「SWELL」での連携方法を紹介します。
手順は以下の通りです。
ここで、必要になるのがステップ③で表示された「測定ID」です。
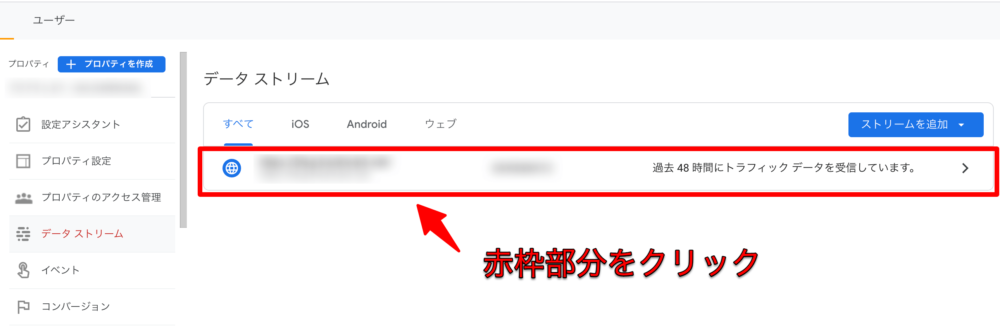
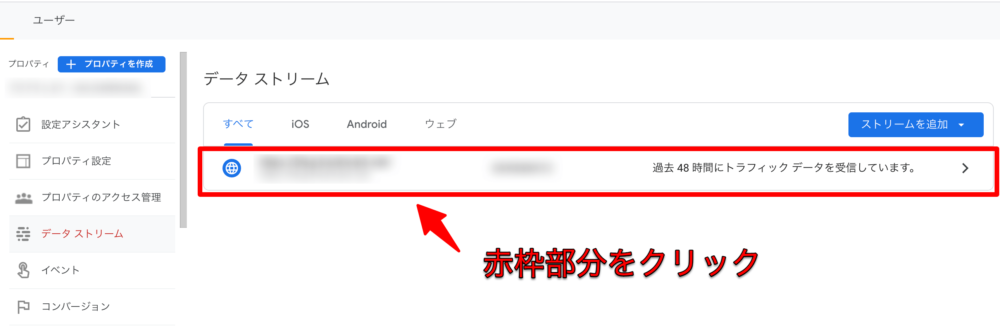
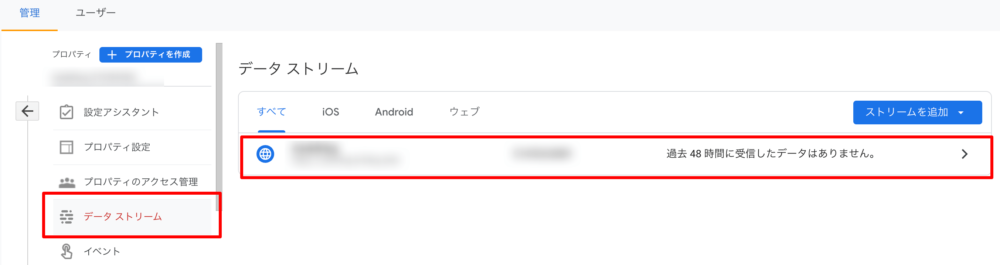
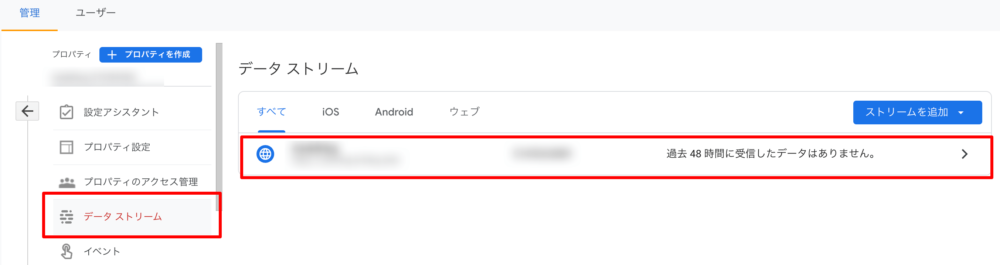
コピーできていない場合は、下の画像のように
- Googleアナリティクスにアクセス
- 左のサイドバー下部の「管理」をクリック
- データストリーム
- 赤枠をクリック
- 測定IDをコピーする




測定IDがコピーできたら、次はWordPressの管理画面にログインします。
テーマでの設定は簡単にできます。
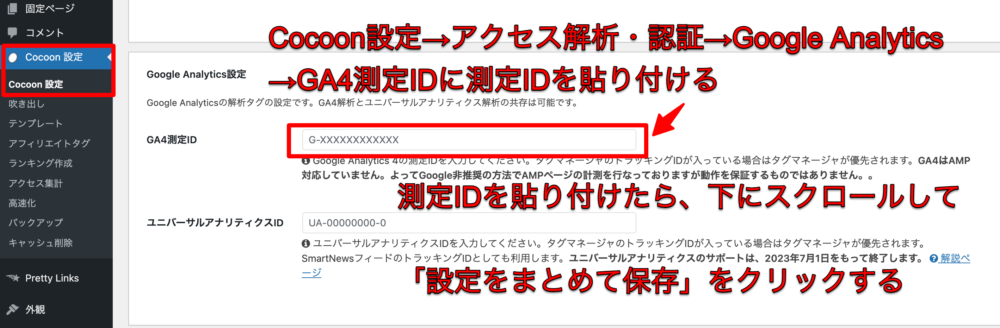
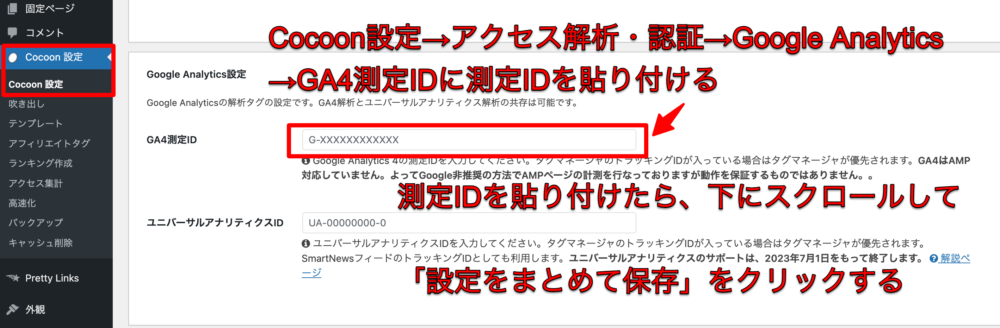
下の画像のように
- Cocoon設定
- アクセス解析・認証
- Google Analytics
- GA4測定ID
- 測定IDを貼り付ける
- 下にスクロールして「設定をまとめて保存」をクリック


以上でCocoonでの設定は完了です。
次はSWELLでの設定方法を紹介します。
SWELLでは「SEO SIMPLE PACK」というプラグインを使って設定をしていきます。
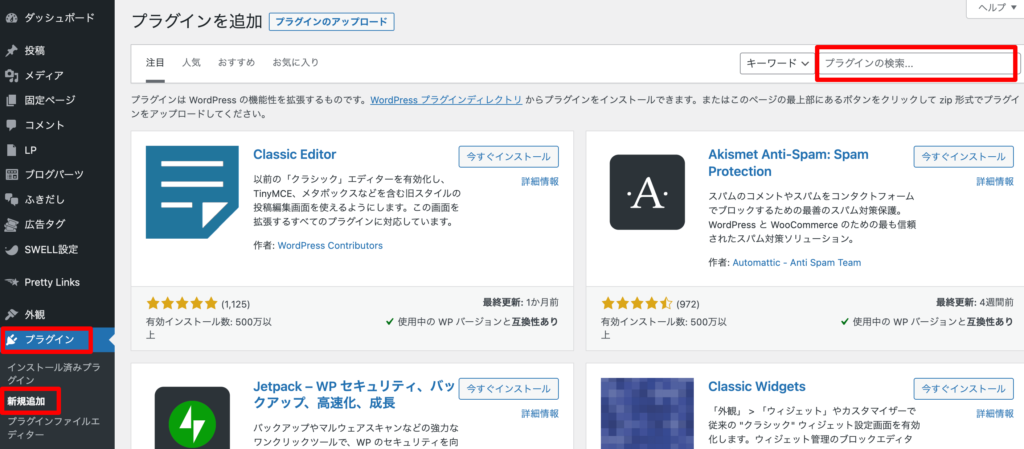
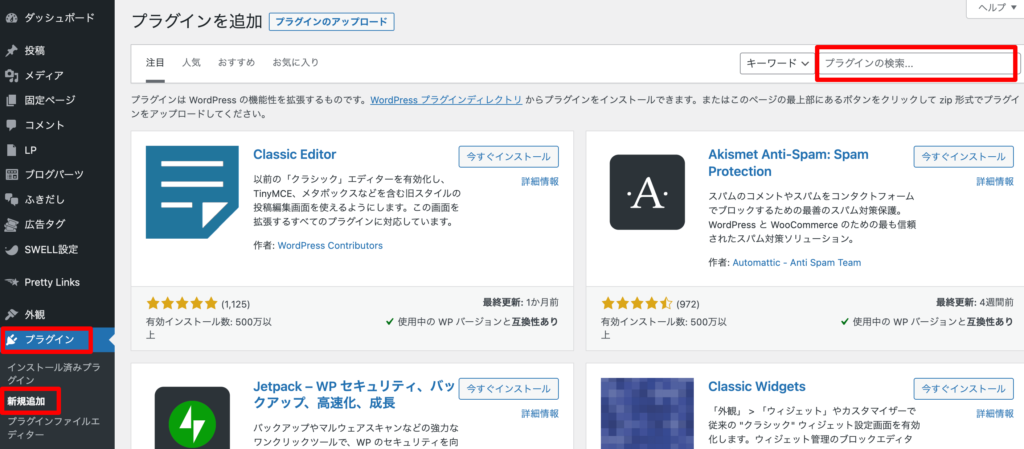
まだ、プラグインをインストールできていない方は、下の画像のように、
- プラグイン
- 新規追加
- 赤枠の検索窓に「SEO SIMPLE PACK」と入力
- 「SEO SIMPLE PACK」が出てきたら「今すぐインストール」
- 「有効化」をクリック
以上でプラグインを使用できるようになりました。


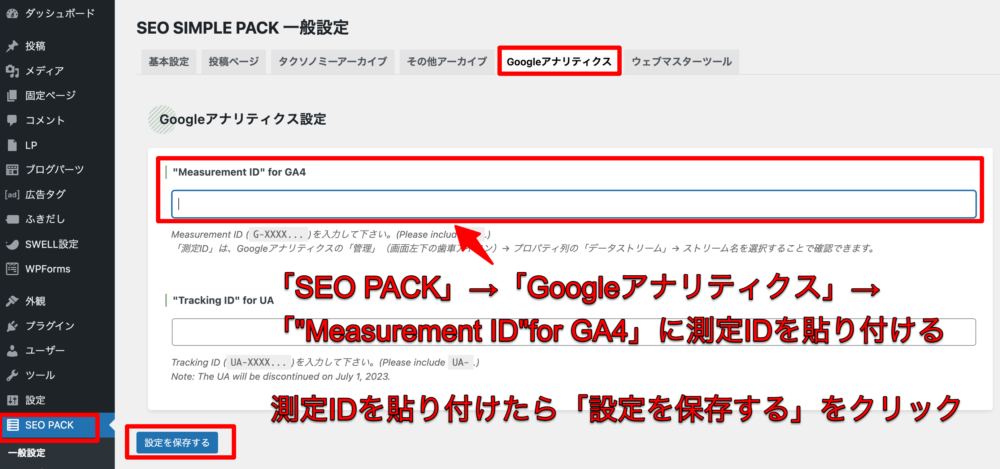
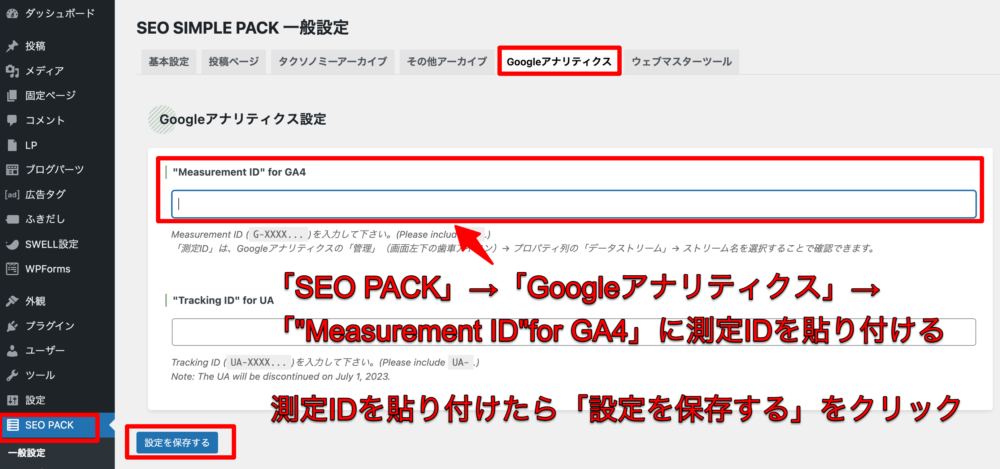
では、「SEO SIMPLE PACK」で設定していきましょう。
- SEO PACK
- Googleアナリティクス
- 「”Measurement ID”for GA4」に測定IDを貼り付ける
- 「設定を保存する」をクリックする


以上でSWELLでのアナリティクスの設定は完了です。
WordPressテーマでアナリティクスを設定する方法が1番簡単なのでおすすめです。
ただし、テーマ毎で設定方法が異なるので公式サイトで確認してください。
ステップ⑤GoogleアナリティクスとWordPressの連携確認
設定が完了したら、GoogleアナリティクスとWordPressが正しく連携しているか確認しましょう。
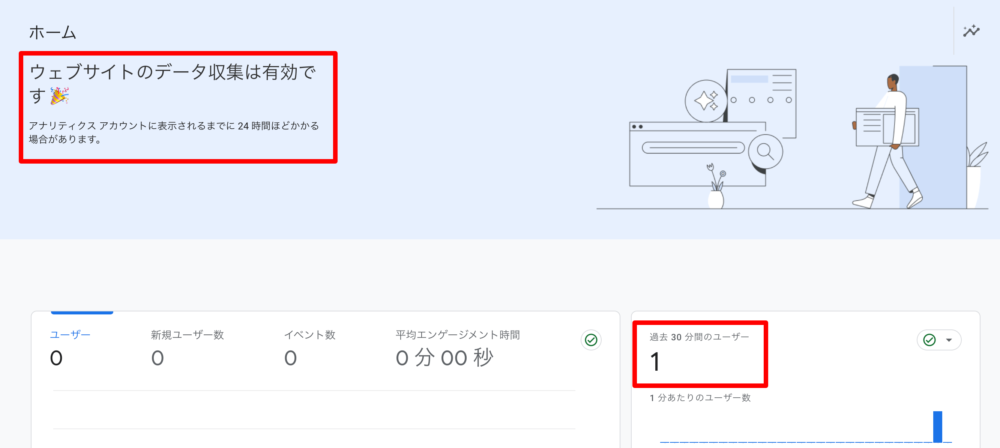
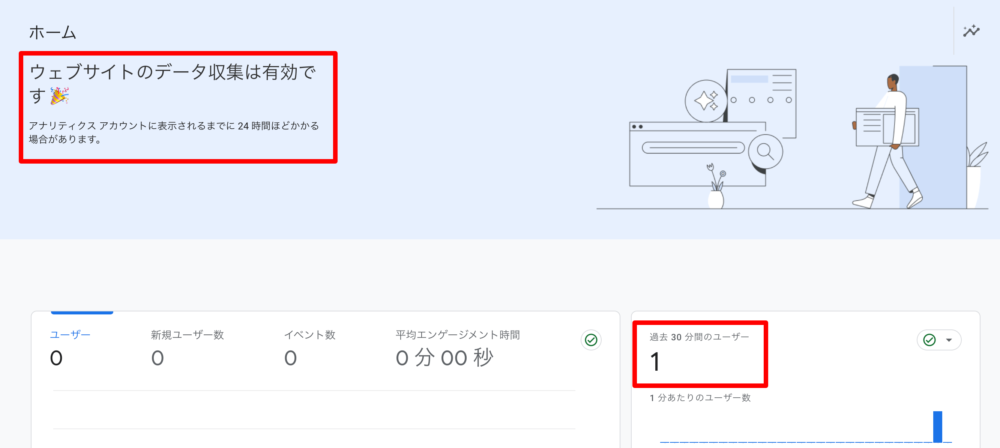
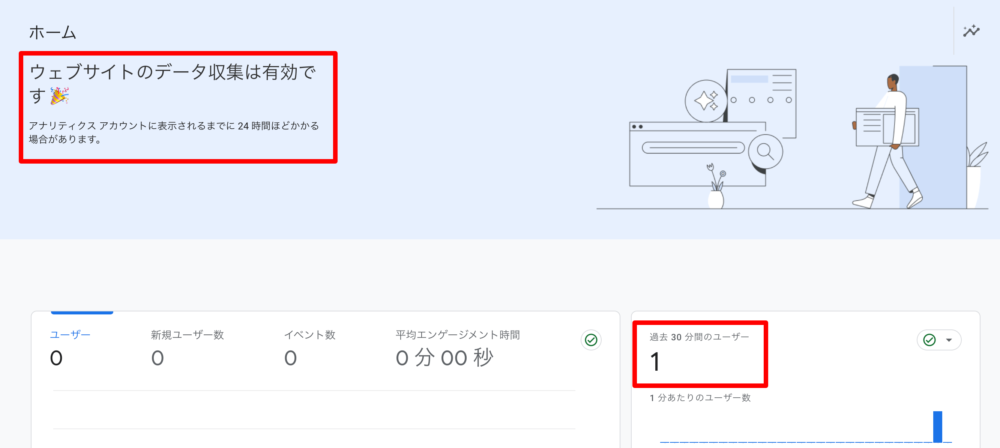
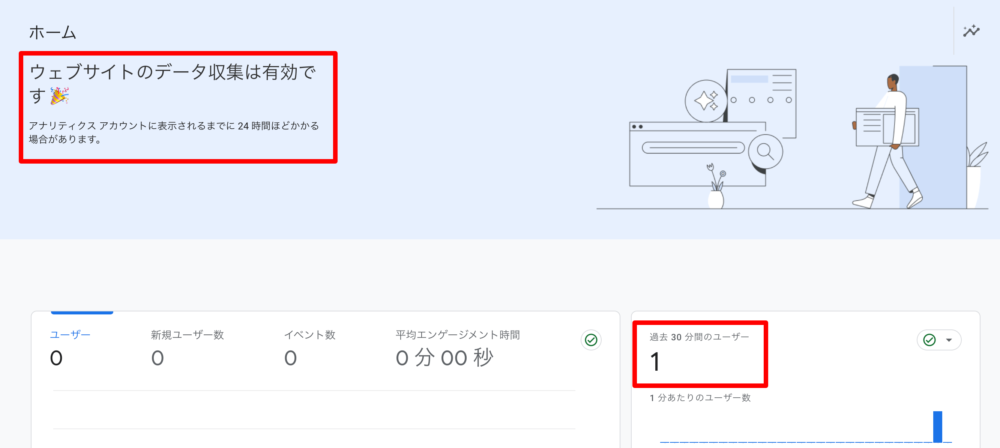
Googleアナリティクスのホーム画面にアクセスすると、下の画像のようになっているはずです。


「ウェブサイトのデータ収集は有効です」と表示され、「過去30分間のユーザー」に数字が表示されていれば、データの計測ができている状態です。
別の連携方法①googleタグマネージャーで設定
Googleアナリティクス(GA4)の初回設定方法として、Googleタグマネージャーを利用する方法もあります。
Googleタグマネージャーを使うと、タグの管理が簡単になり、効率的に運用できます。
設定手順は以下の通りです。
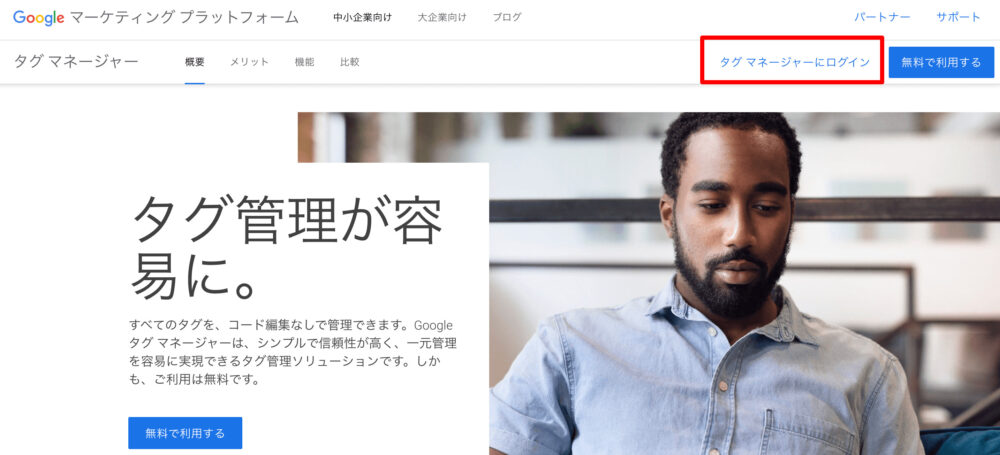
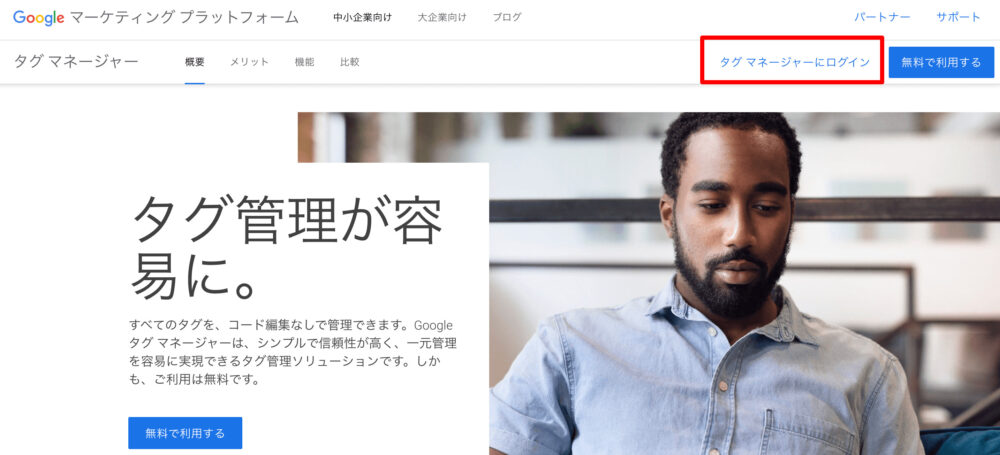
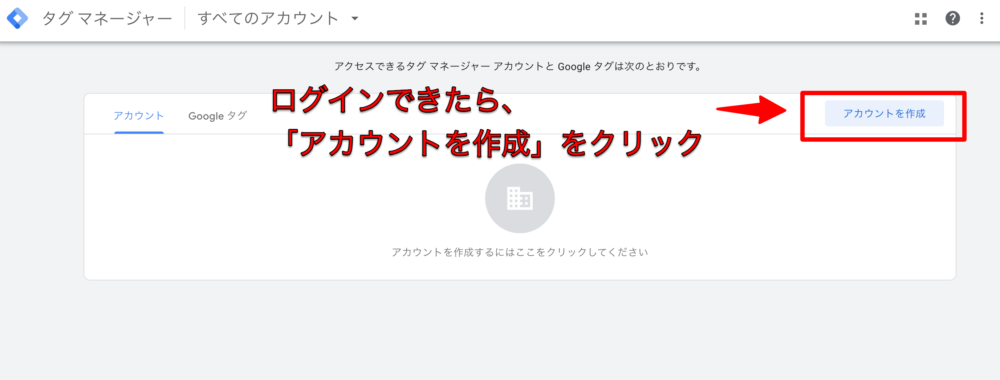
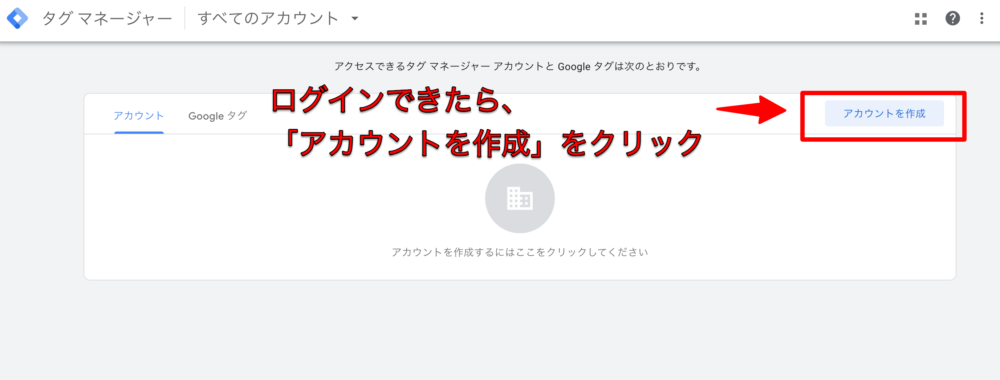
googleアカウントを使ってログインしましょう。


Googleタグマネージャーのアカウントを作成していきます。


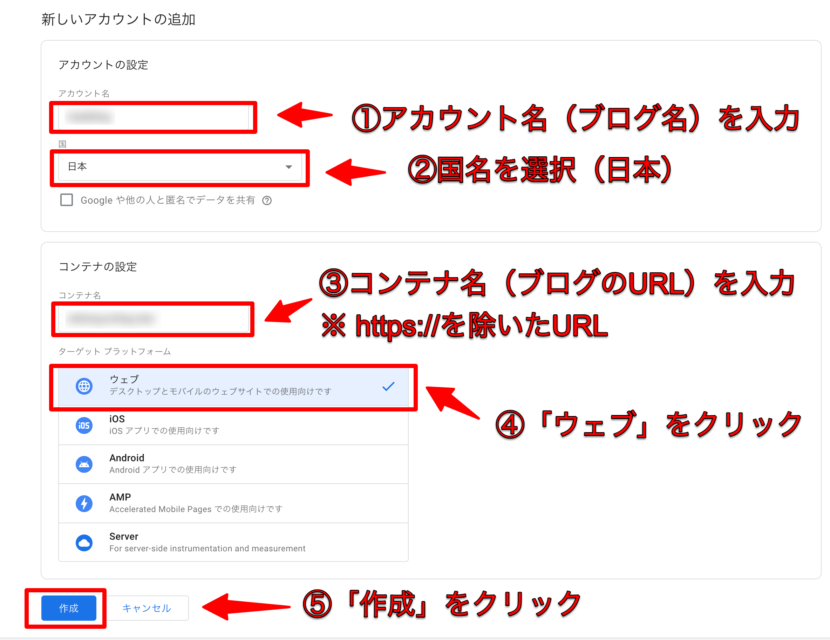
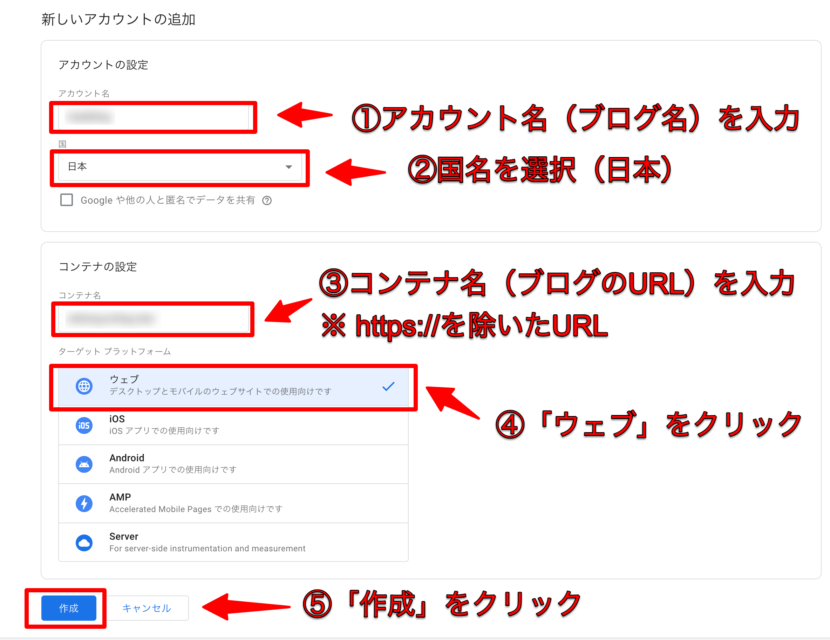
- アカウント名(ブログ名)
- 国名を選択する(日本)
- コンテナ名(ブログのURL)を入力
※https://を除いたURL - 「ウェブ」クリック
- 「作成」をクリック


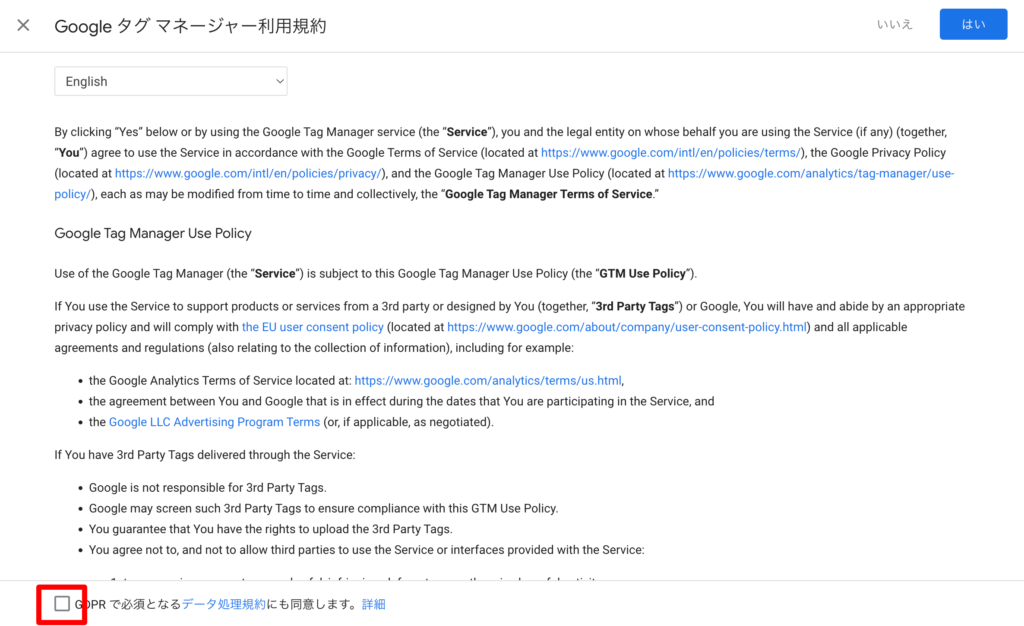
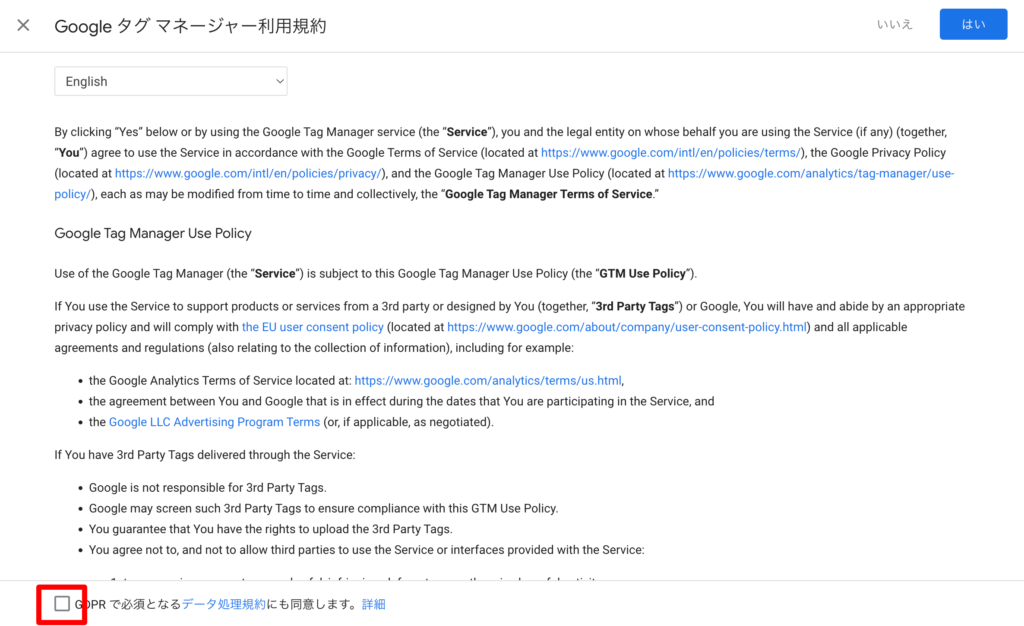
Googleタグマネージャーの利用規約を確認したら、下の画像の赤枠部分にチェックを入れてください。


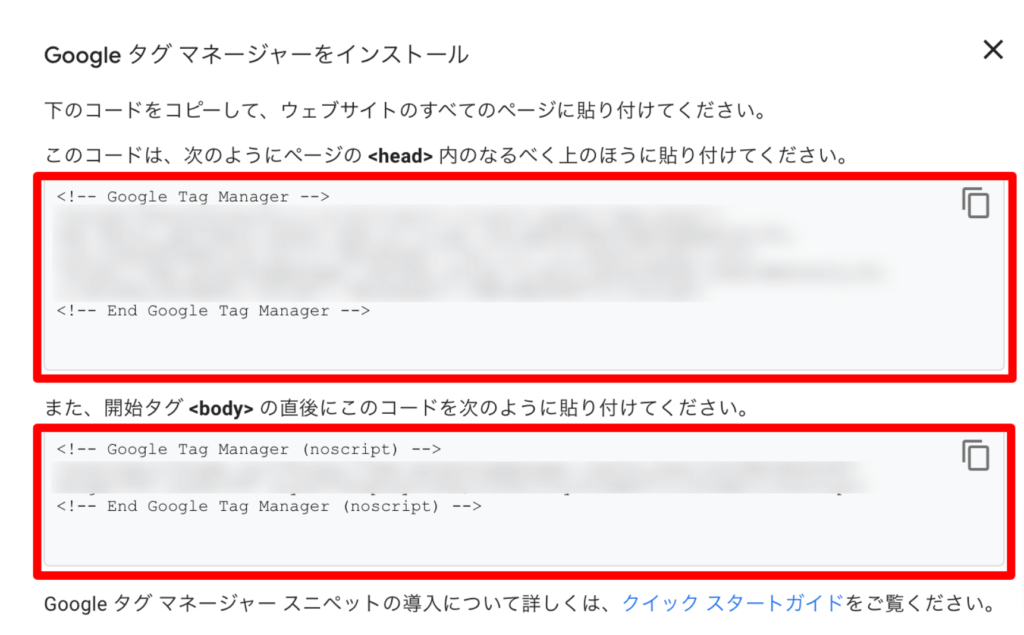
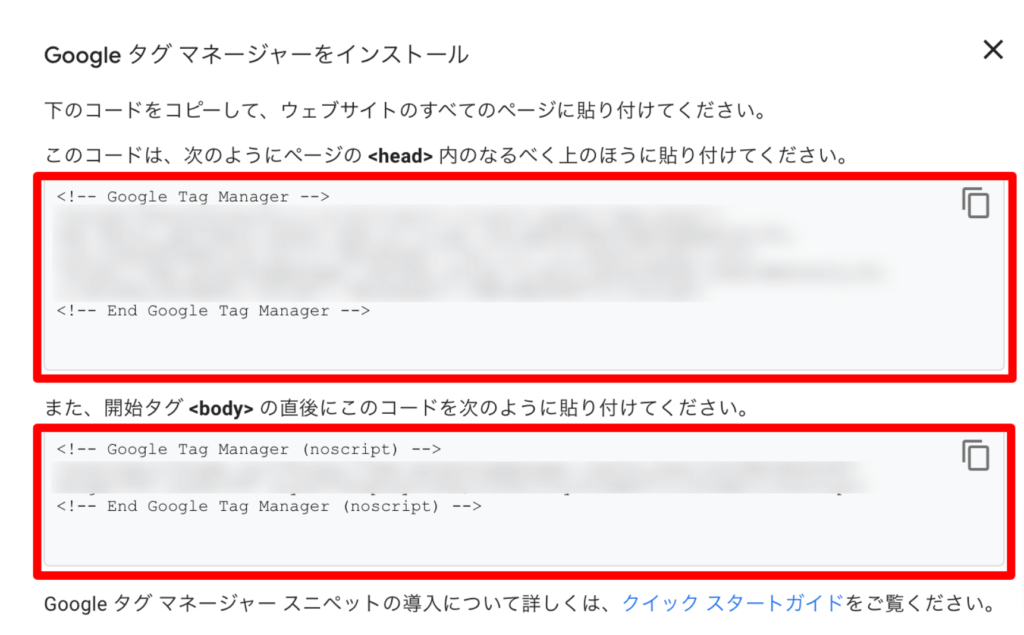
アカウントの作成が完了すると、2つのコードが表示されます。
それぞれのコードをコピーして下記の位置に貼りつけます。
- <head>内のなるべく上のほうに貼り付ける
- <body>の直後に貼り付ける
OKをクリックすると画面が閉じます。


コードの貼り付け場所については、WordPressのテーマによって異なります。
ここでは、Cocoonでの設定方法を紹介します。
- Cocoon設定
- アクセス解析・認証
- 下にスクロール→ヘッド用コード・ヘッダー用コードにコードを貼り付ける


- ヘッド用コードの枠に『<head>内のなるべく上のほうに貼り付けてください』のコードを貼り付ける。
- ヘッダー用コードの枠に、『<body>の直後にこのコードを次のように貼り付けてください』のコードを貼り付ける。
貼り付けたら「変更をまとめて保存」をクリックしてください。
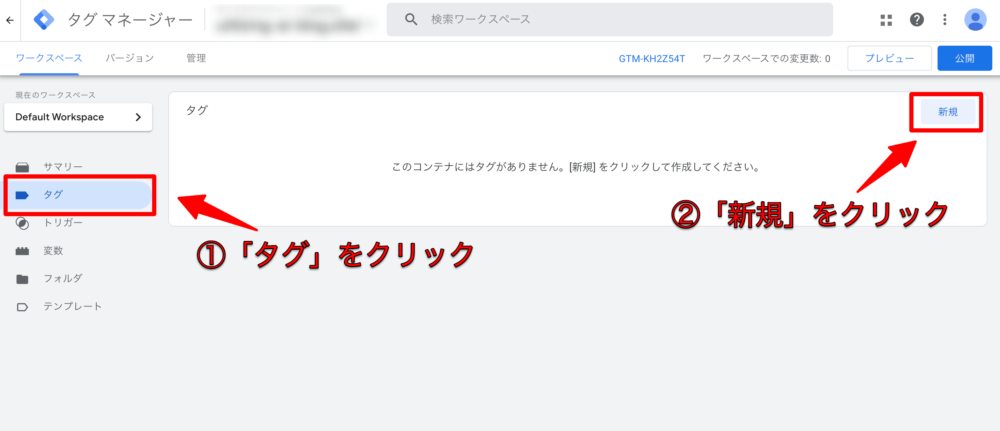
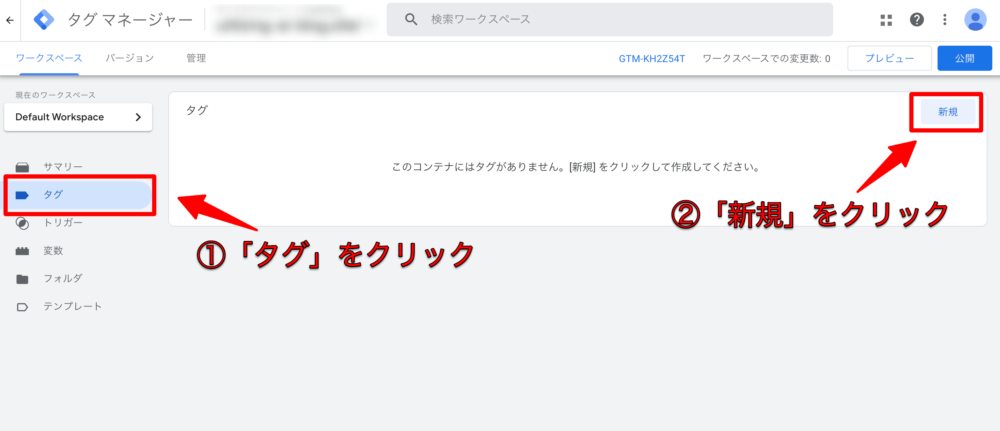
Googleタグマネージャーの管理画面に戻り、
- 「タグ」をクリック
- 「新規」をクリック


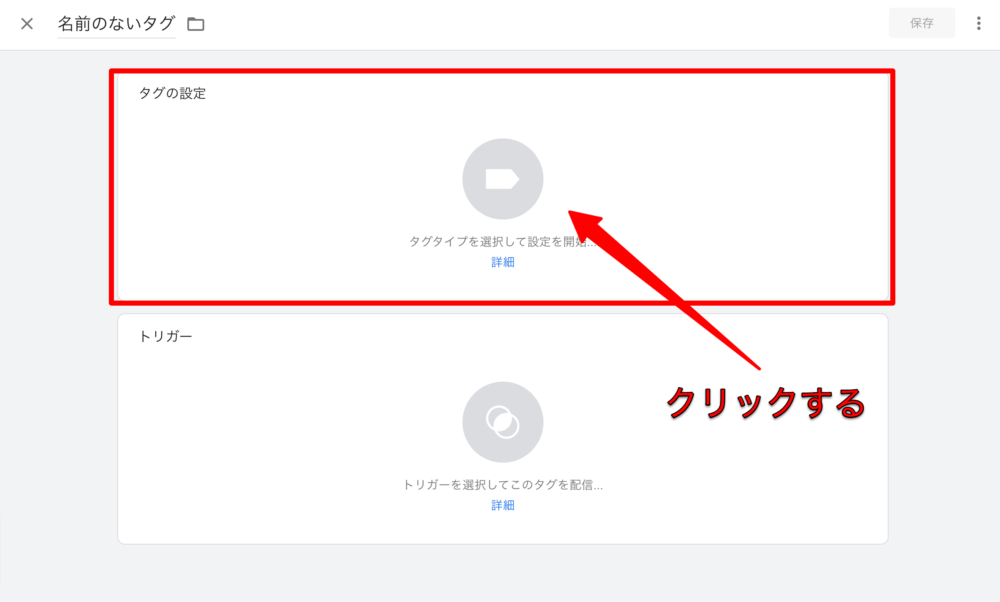
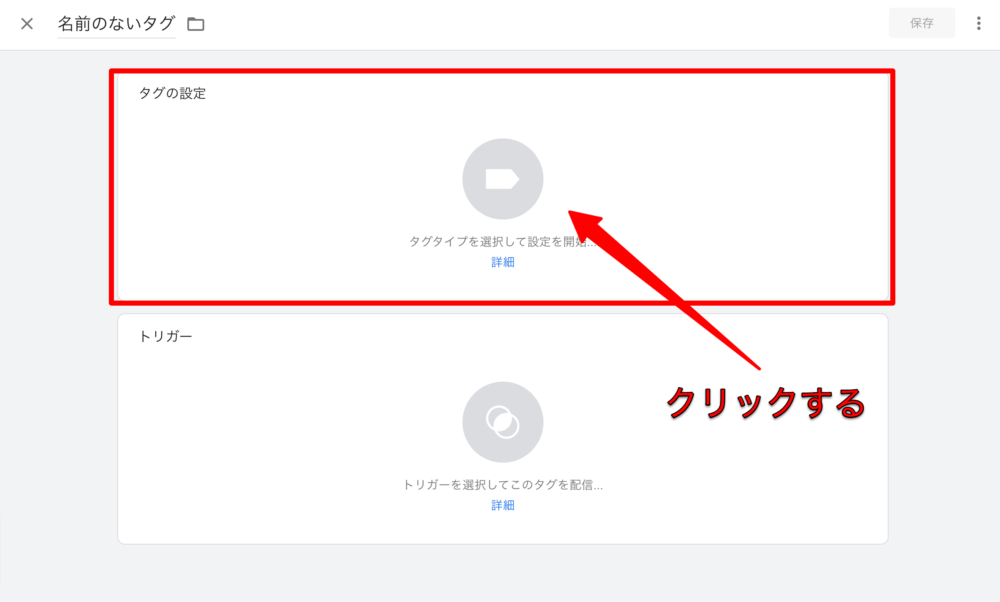
・タグの設定をクリックします。


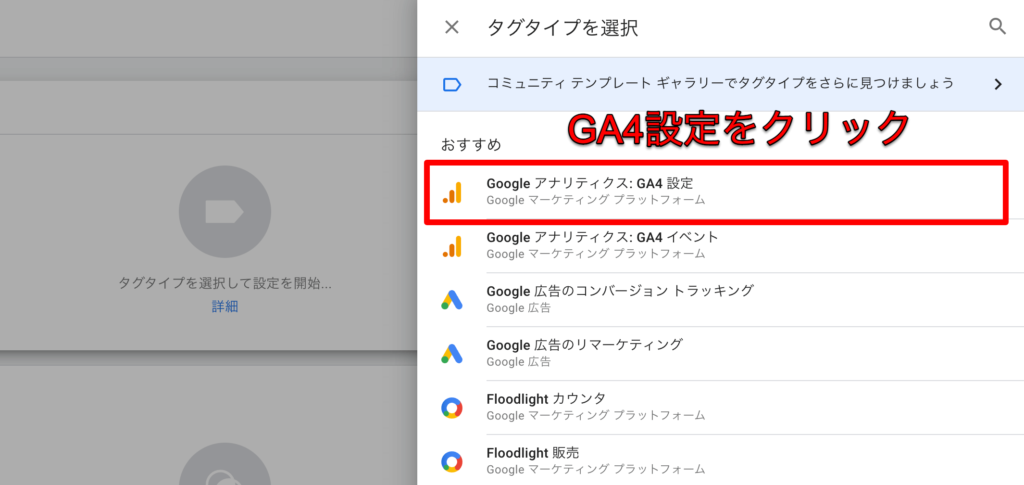
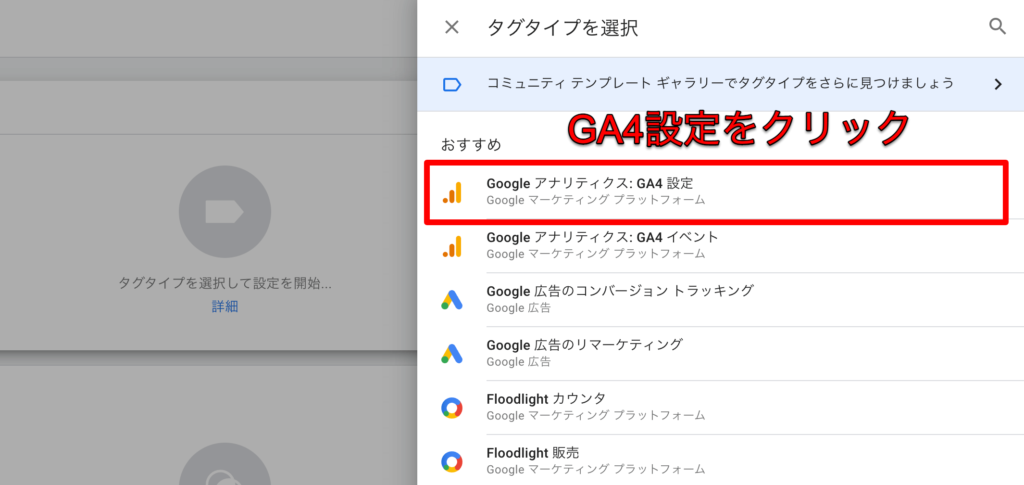
タグタイプ選択のページが表示されるので、「Googleアナリティクス:GA4設定」をクリックします。


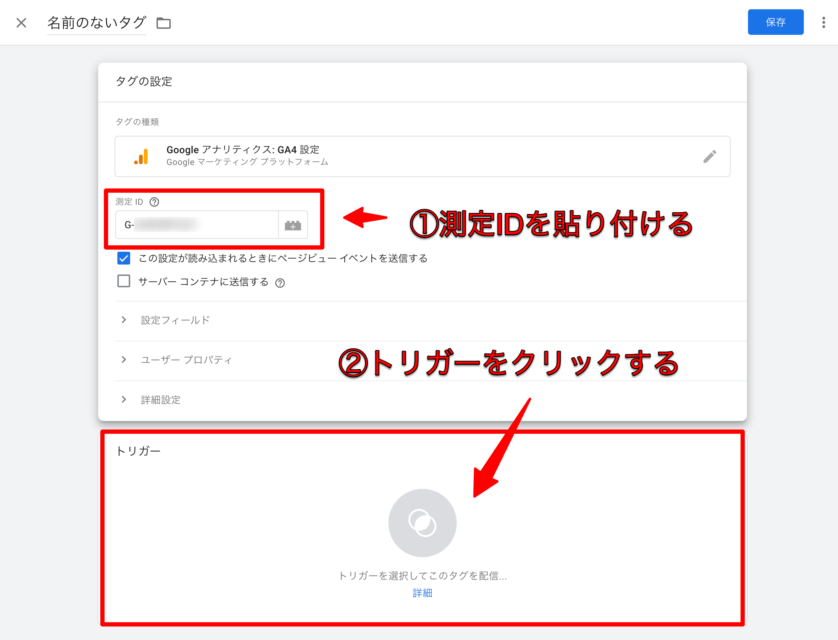
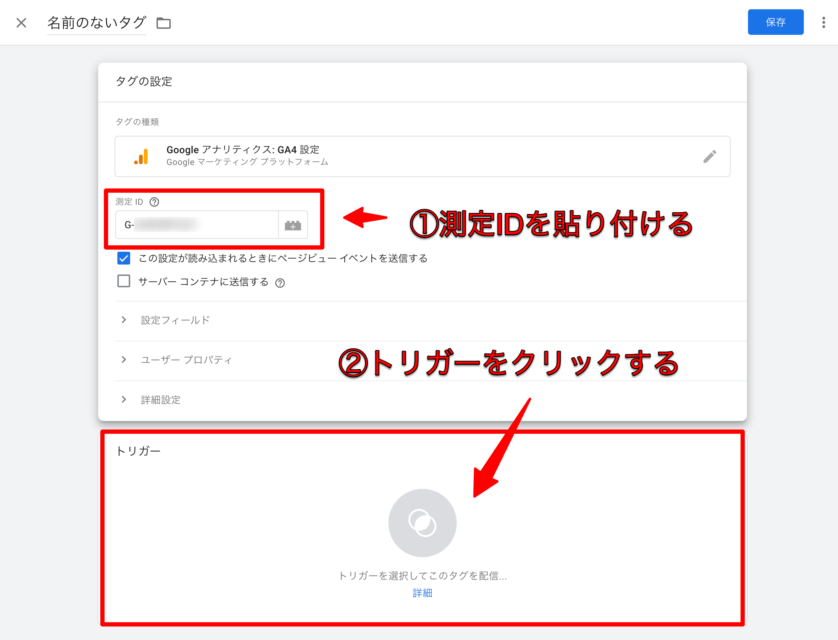
下の画像のように
- 測定IDを貼り付ける
- トリガーをクリックする


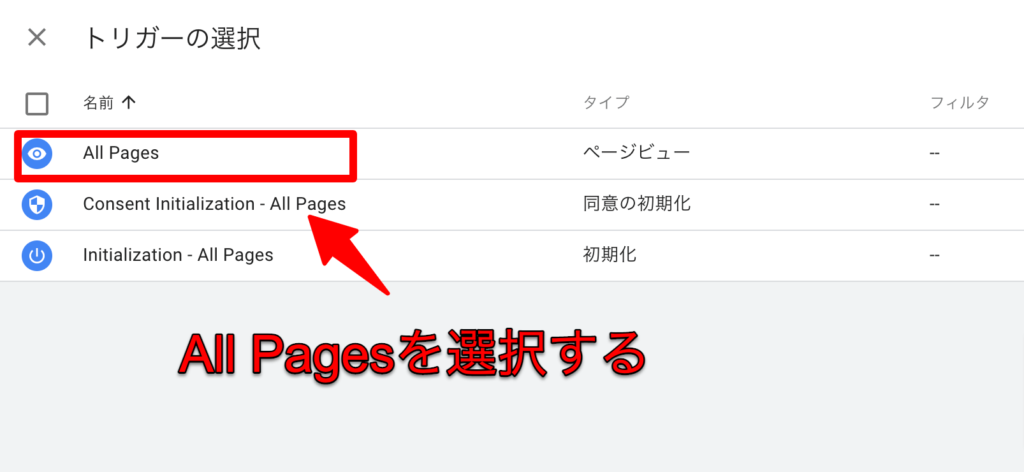
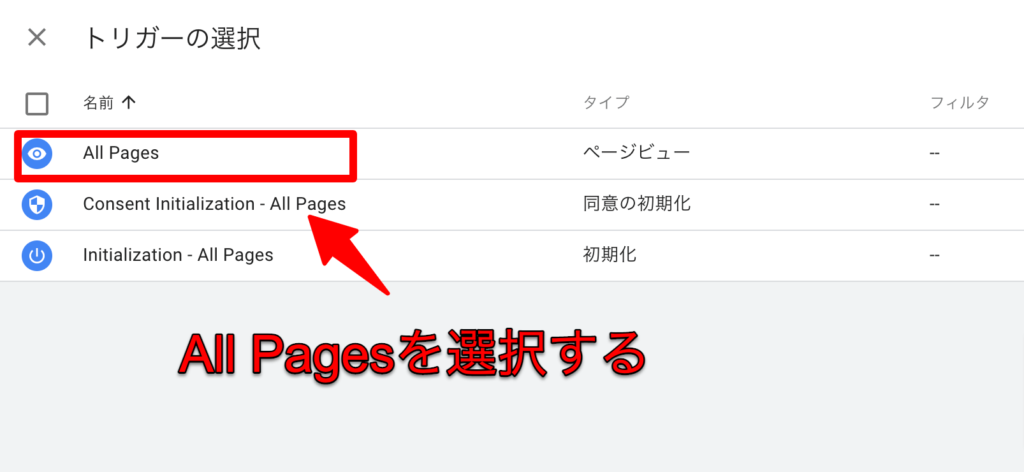
トリガー選択画面になったら、「All Pages」を選択します。


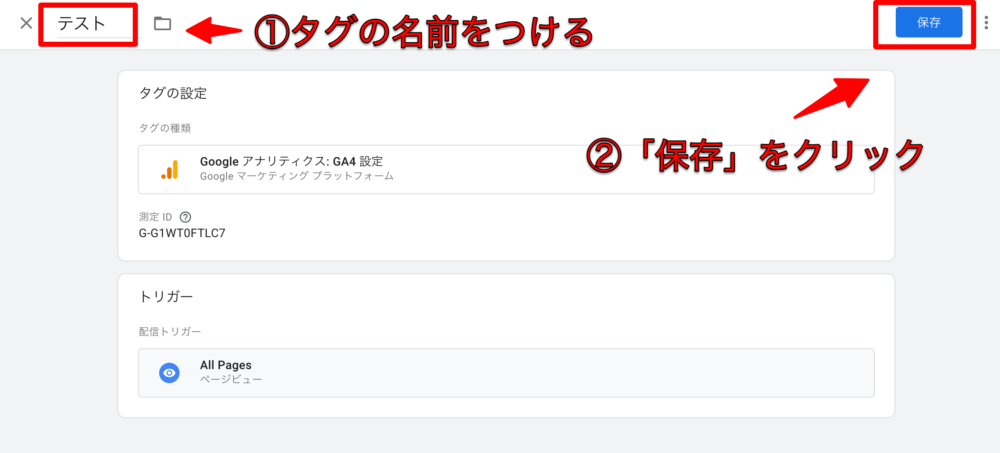
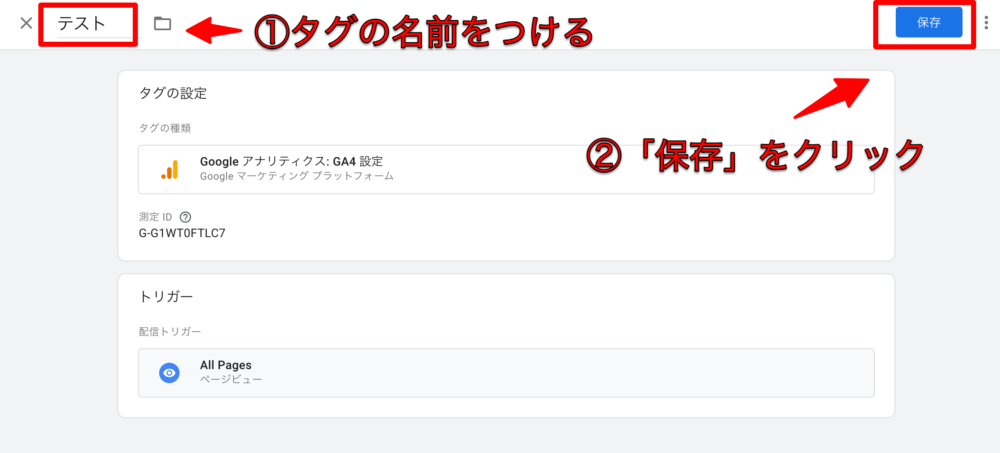
- タグの名前をつける
- 「保存」をクリック




以上でGoogleタグマネージャーでの設定は終了です。


連携できているかの確認は、Googleアナリティクスのホームにアクセスし、過去30分間のユーザーに数字が表示されていれば設定できています。
別の連携方法②Googleタグをheadタグに埋め込む
Googleアナリティクス(GA4)の初回設定方法として、Googleタグをheadタグに埋め込む方法も選択肢の一つです。
この方法は、プラグインを導入しなくてもいいため、サイトが重くならないというメリットがあります。
しかし、WordPressのコードの編集を間違ってしまうと、画面が真っ白になるなどエラーが起きる可能性があるため、初心者は他の連携方法をおすすめします。
また、親テーマにコードを埋め込んだ場合、テーマの更新をするとコードが消えてしまいます。
そのためGoogleタグのコードは子テーマに埋め込む必要があります。
- Googleアナリティクスにアクセス
- サイドバー下の「管理」をクリック
- データストリームをクリック
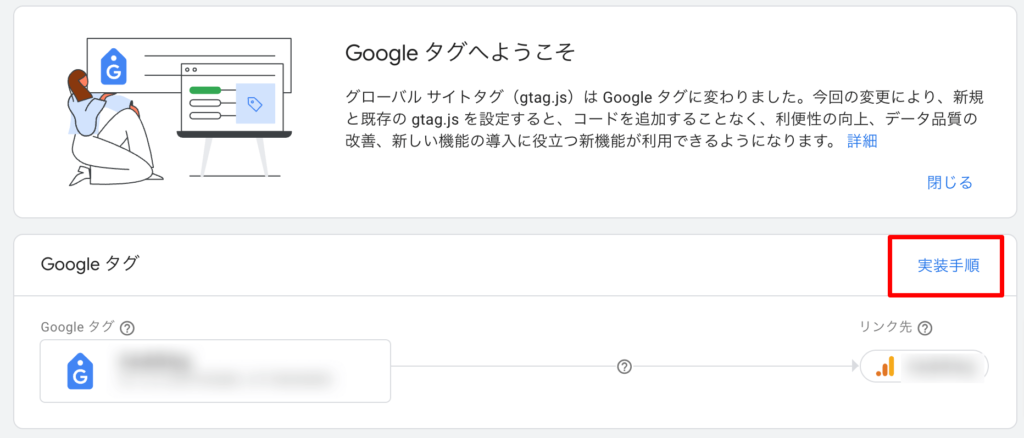
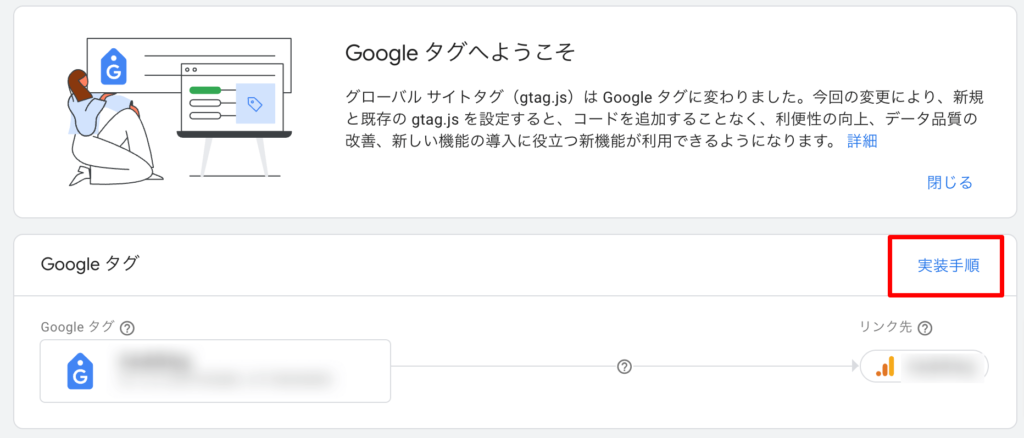
- 下の画像の赤枠部分をクリック


「タグ設定を行う」をクリックします。


赤枠の「実装手順」をクリックしてください。


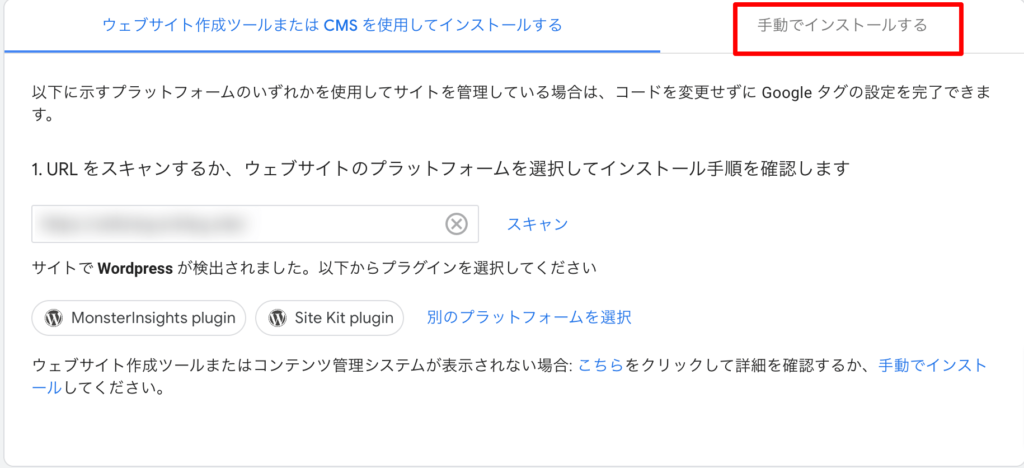
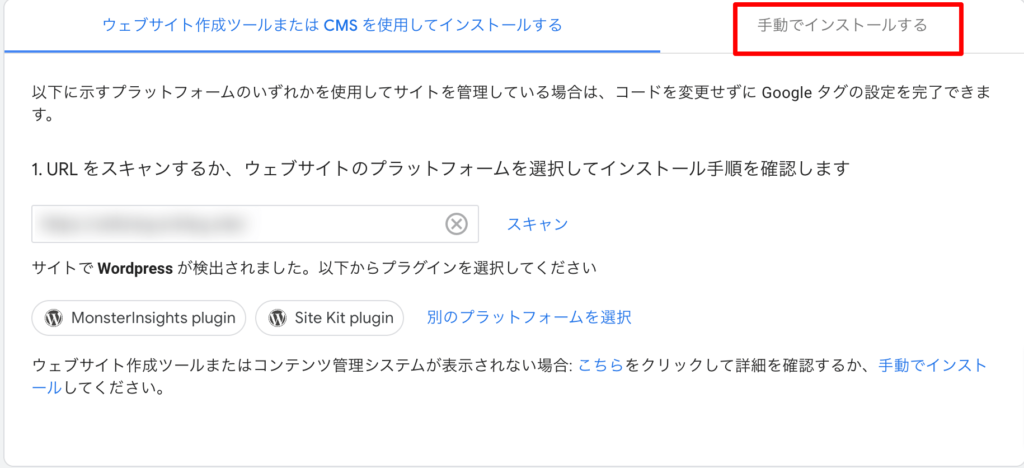
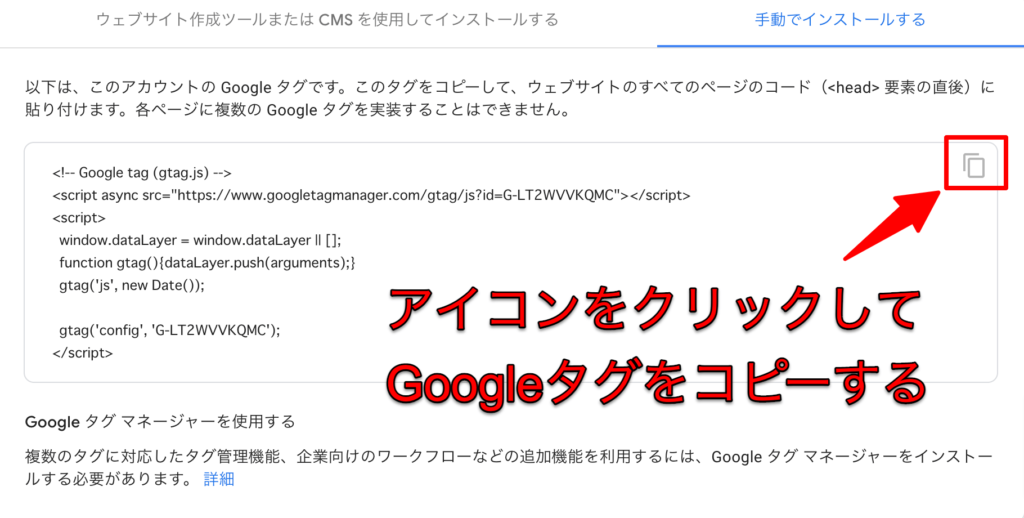
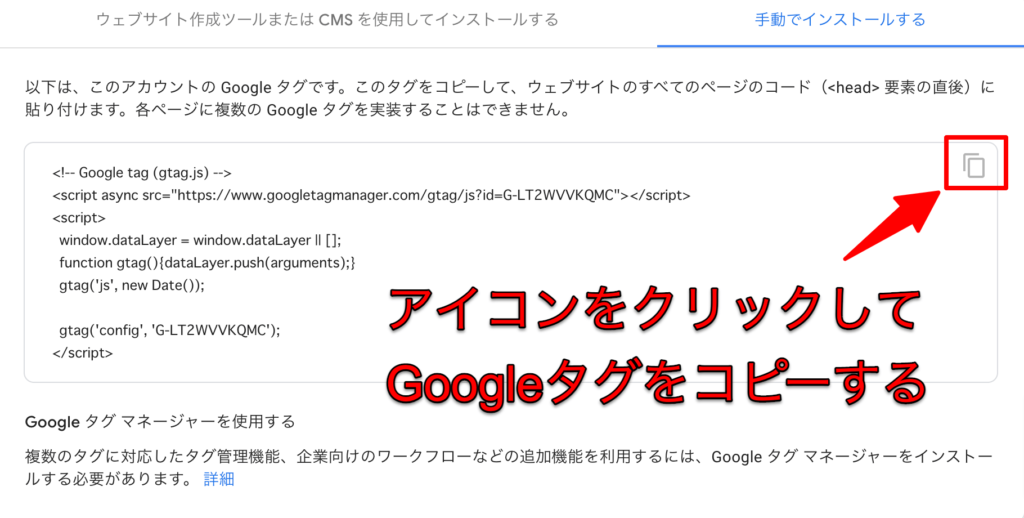
赤枠の「手動でインストールする」をクリックします。


Googleタグが表示されるので、下の画像の赤枠をクリックして、コードをコピーします。


Googleタグがコピーできたら、WordPressの管理画面にアクセスしてください。
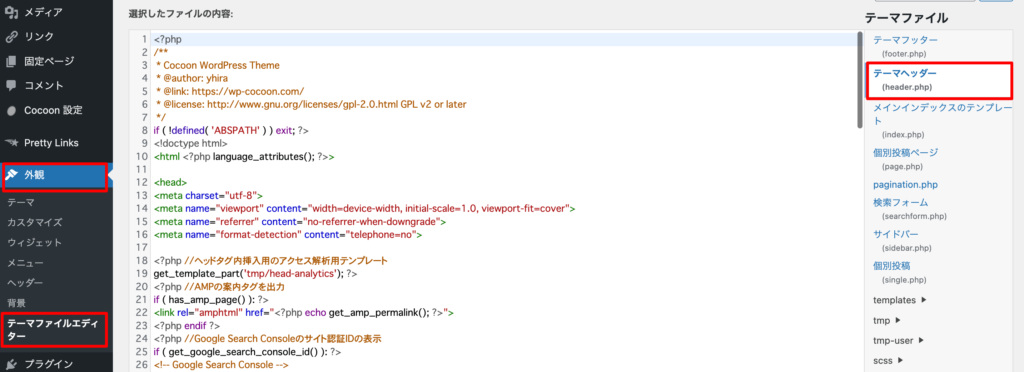
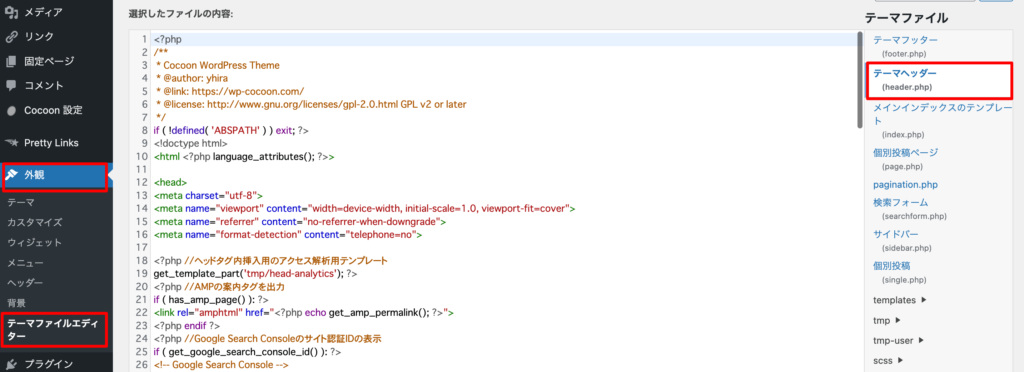
- 外観
- テーマファイルエディターをクリックする
(初回のみ編集時の注意を促すポップアップが表示されます。「理解しました」をクリックして先に進みます。) - 子テーマを選択する
- テーマヘッダー(header.php)を選択する


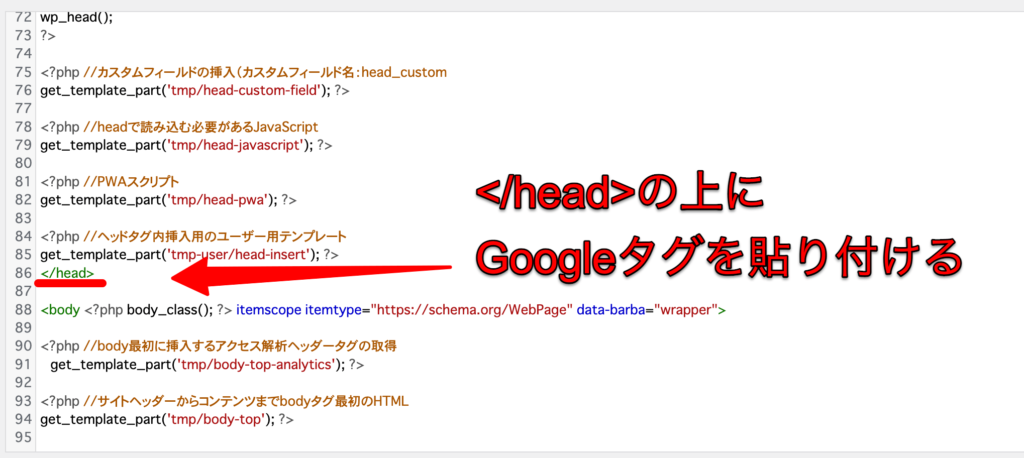
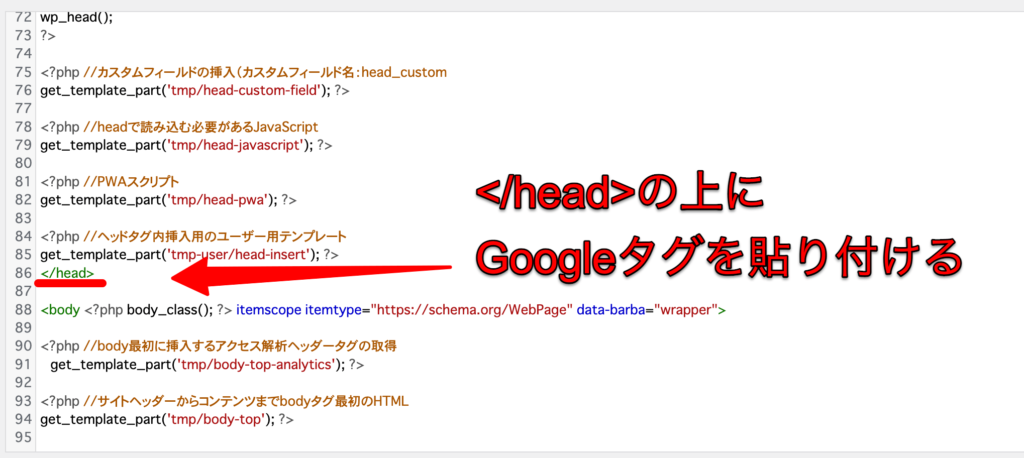
「header.php」を選択したら、コピーしておいたGoogleタグを</head>の上に貼りつけてください。
この際、他のコードを下手に変更しないように注意してください。
もし、間違ってコードを変更してしまったと思う時は、変更を保存せずダッシュボードに戻れば大丈夫です。


コードを貼り付けたら、下にスクロールして「ファイルを更新」をクリックすれば設定は完了です。
旧アナリティクス(UA)からGA4への移行方法


旧アナリティクス(UA)からGA4への移行方法を解説していきます。
UAは2023年7月1日以降のデータが取得できなくなります。
そのため、GA4への移行がまだの方は設定をしていきましょう。
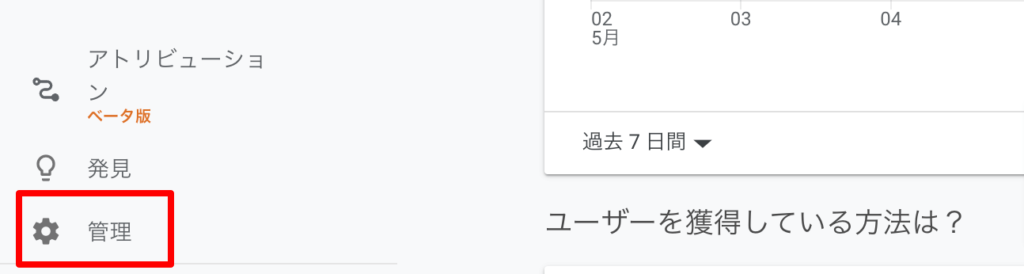
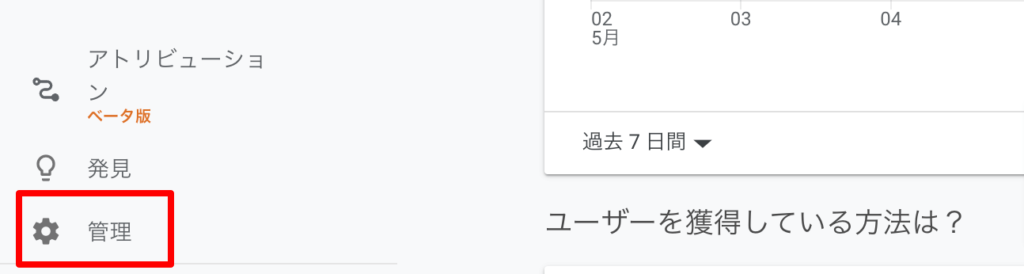
まず、アナリティクスにログインして「管理」をクリックしてください。


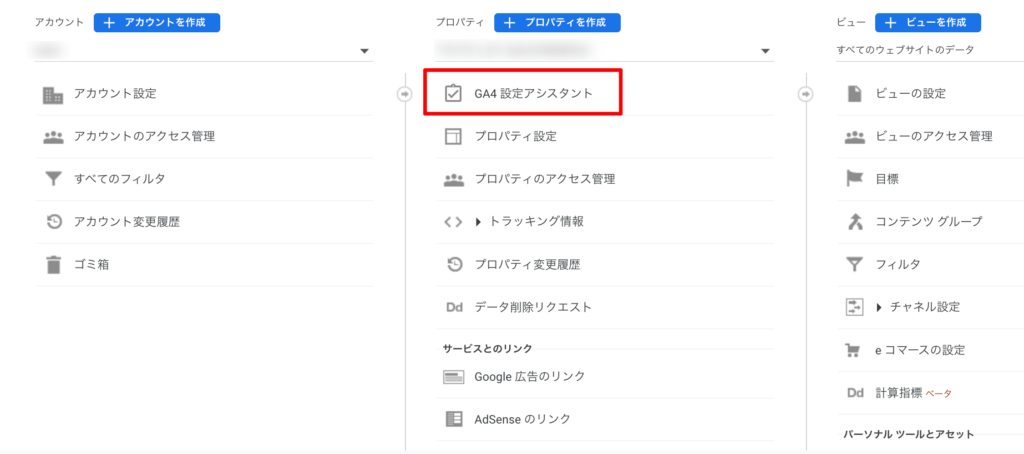
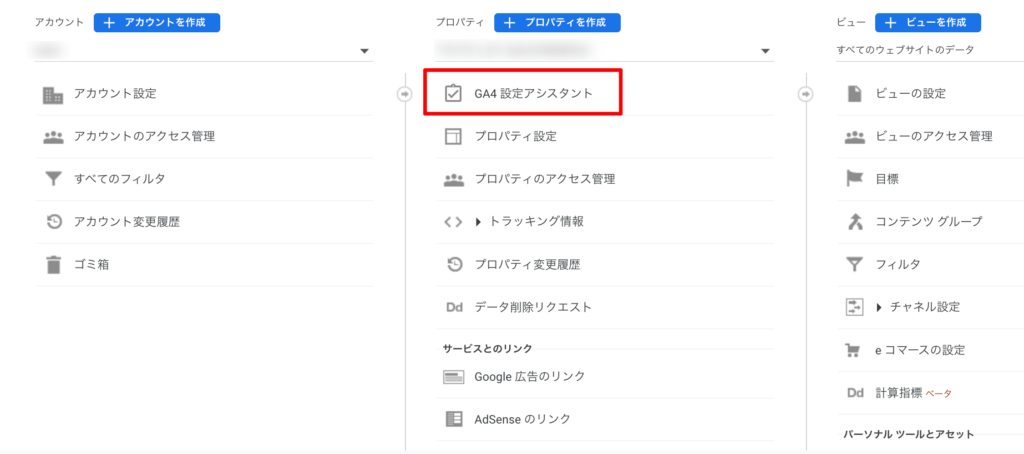
「GA4設定アシスタント」をクリックします。


下の画像の赤枠の「はじめに」をクリックしてください。


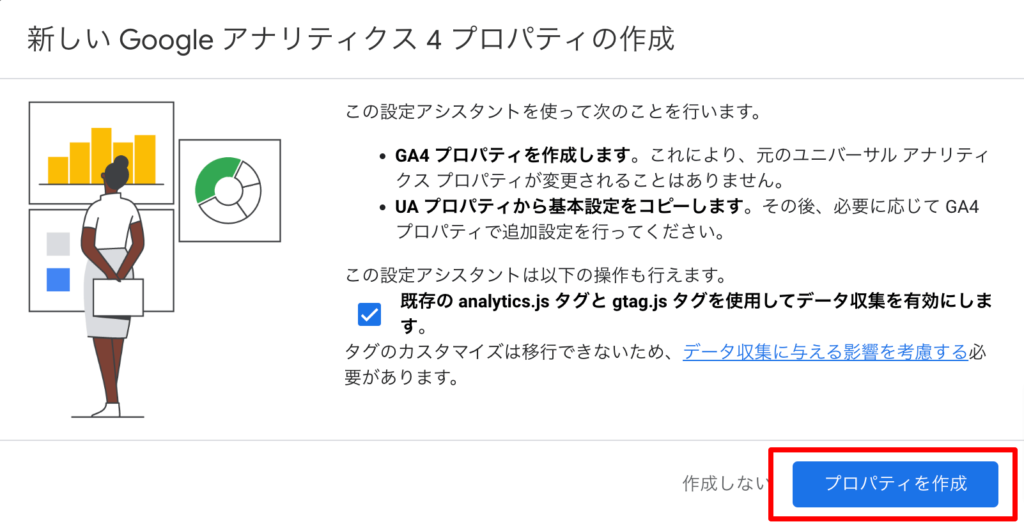
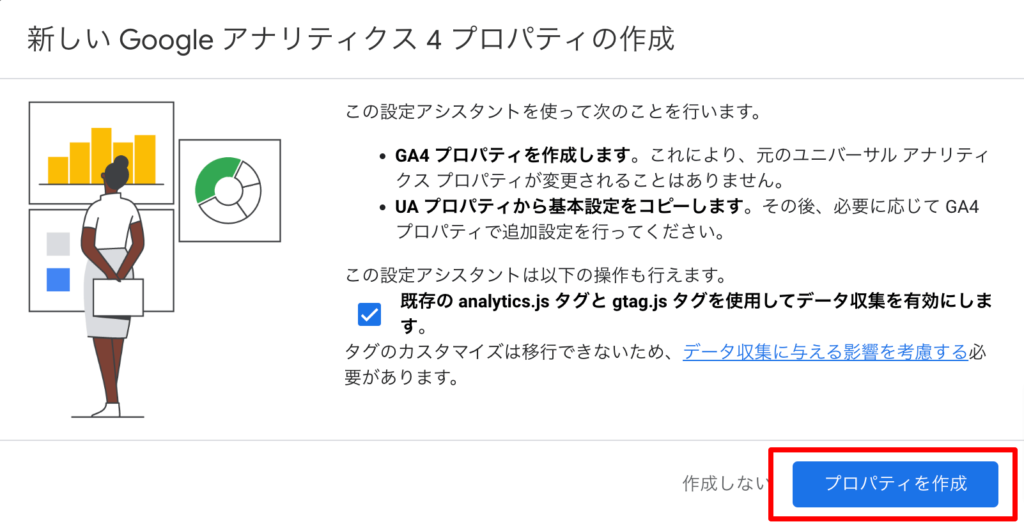
次に「プロパティを作成」をクリックします。


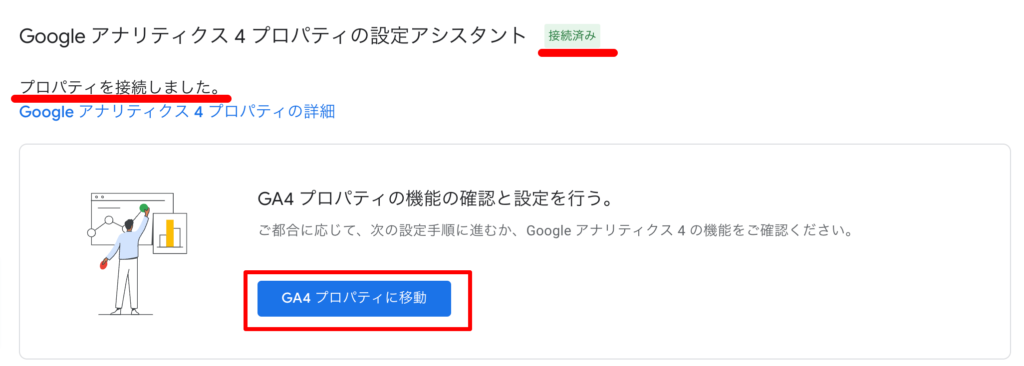
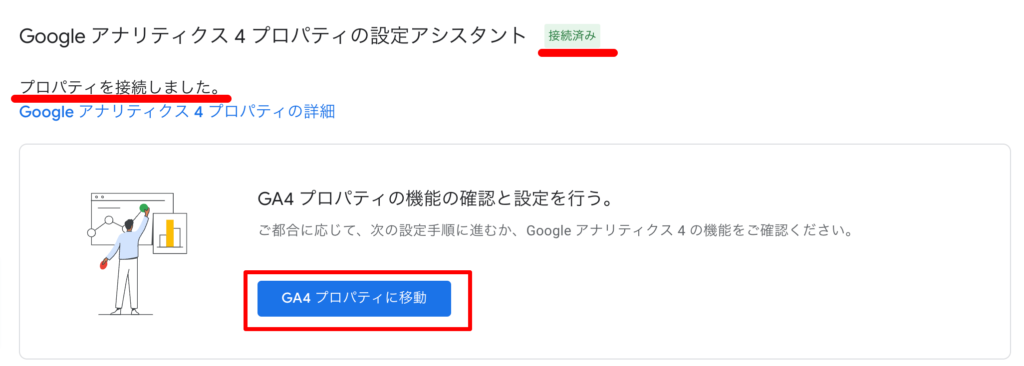
下の画像のように「接続済み」となっていれば完了です。


GA4のレポートに移動して、リアルタイムのユーザー数が確認できればOKです。
Googleアナリティクス(GA4)に関するよくある質問


まとめ:Googleアナリティクスはブログを始めたらすぐに設定しよう


Googleアナリティクスは、ブログのアクセス解析をし、改善に役立つツールです。
アナリティクスはブログを始めたらすぐに導入して、ブログの状態をチェックできるようにしましょう。
ユニバーサルアナリティクス(UA)は、2023年7月1日からデータの取得ができなくなります。
そのため、Googleアナリティクス4(GA4)への移行を済ませておきましょう。